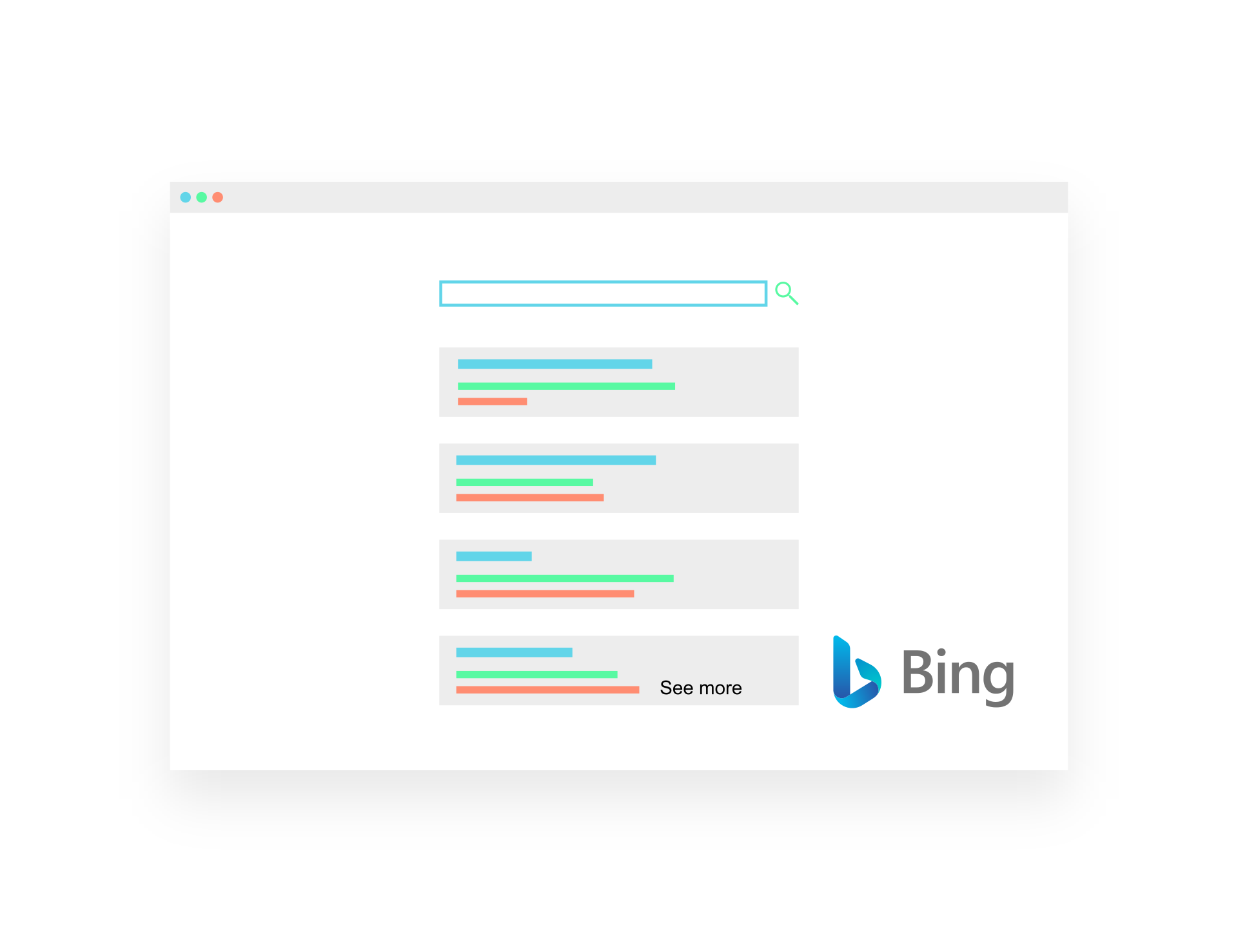
Sometimes Bing displays a SERP snippet with sections based on your heading structure on your page and links See more
.
However, this See more
link doesn’t go anywhere because the hash part in the URL is invalid. The hash part of a URL, denoted by #, is commonly referred to as a fragment identifier. When placed at the end of a URL, it points the browser to a specific section of a webpage.
Example See more
link on Bing SERP snippet:
https://www.sitelint.com/blog/what-is-a-single-page-application/#Single%20Page%20App%20Example%20Sites.
The Bing SERP snippet and its See more
link contain the hash part (fragment identifier) that has the illegal character space %20. Hence, the link doesn’t point anywhere because it’s invalid. We need to fix it so that when the user activates the link, the browser will lead the user to the specified location under the hash ID.
Continue reading “Fixing Bing SERP “See more” behavior”