Follow practices that help create SVG files that are visually stunning and optimized for performance, leading to better website load times and user experiences.
To optimize SVG code, you can follow several best practices and use various tools. Here are some recommended best practices for optimizing SVG code.
Minify the code
Use online tools to minify the SVG code, which removes unnecessary spaces, line breaks, comments, and other aspects that don’t have to be included in the final SVG. This makes the SVG code more compact and efficient.
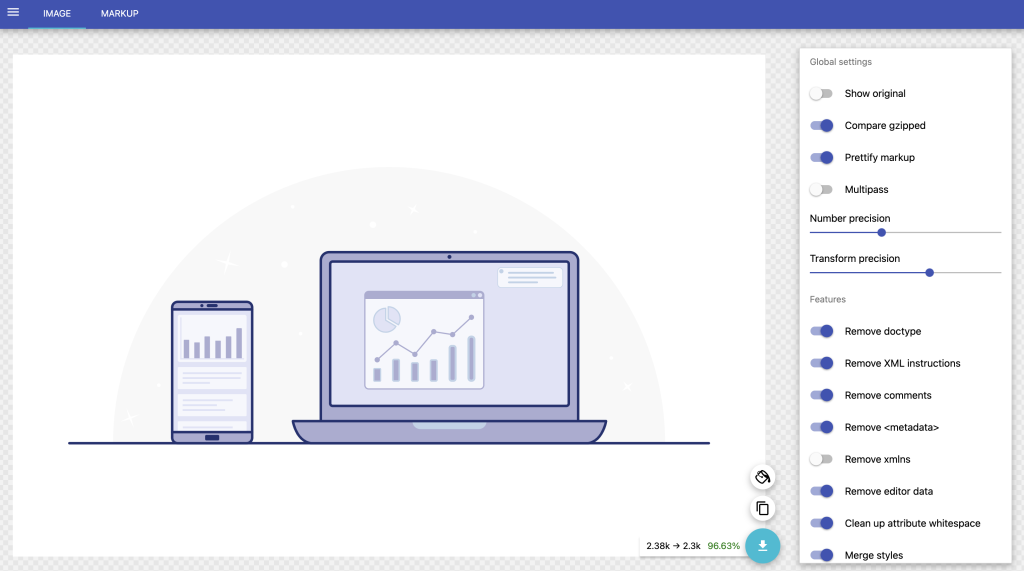
Use SVGOMG. It’s a web GUI (Graphical User Interface) for SVGO (SVG Optimizer), a utility that optimizes and minifies SVG images. It aims to expose the most, if not all, of SVGO’s configuration options. SVGOMG allows you to clean up, remove, merge, and minify SVG files. It has a simple interface that allows you to upload or copy the source of your SVG to get started. SVGOMG is made utilizing web technologies and has a stunning Material Design style. It was created by Jake Archibald, a well-known contributor to web development.

Compress the SVG files
SVGZ stands for Scalable Vector Graphics Compressed and is using the gzip algorithm. Use gzip compression to reduce the size of SVG files and serve such files as .svgz.
Online GZIP de/compressor can be used for SVG compression using gzip.
Make sure that your server is configured appropriately in order to serve compressed SVG images.
Enabling serving SVGZ files in Apache
To enable serving SVGZ file types, set the followings rule in the Apache config or its .htaccess:
<IfModule mod_mime.c>
AddType image/svg+xml svg svgz
AddEncoding gzip svgz
</IfModule>Enabling serving SVGZ files in Nginx
To enable serving SVGZ file types, set the following rules in the Nginx config:
server {
gzip on;
gzip_types image/svg+xml;
gzip_proxied no-cache no-store private expired auth;
}By the way, to find the Nginx configuration, you can use the command nginx -t:
nginx -tnginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successfulEnabling serving SVGZ files in IIS
Read the official IIS documentation to configure gzip compression.
Example page with SVG and SVGz
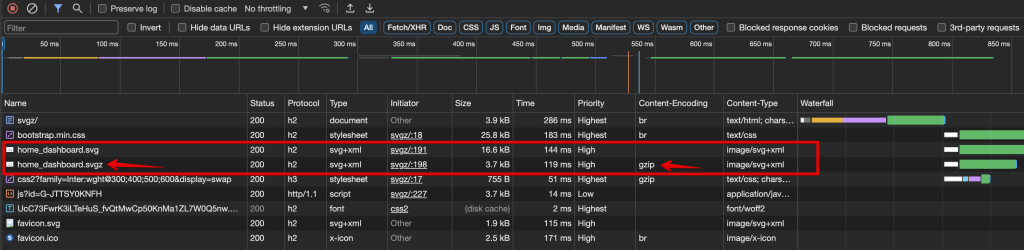
Take a look at the example page with SVG and SVGZ. Before going there, open developer tools, go to the Network tab, and observe HTTP requests.

Inkscape allows you to create optimized SVGs directly
You can minify SVG by optimizing the content using online tools like SVGOMG. However, Inkscape can help here as well.
Inkscape is a free and open-source vector graphics editor that is widely used for creating both artistic and technical illustrations. It supports a broad range of file formats, including its native SVG format, as well as AI, EPS, PDF, PS, and PNG.
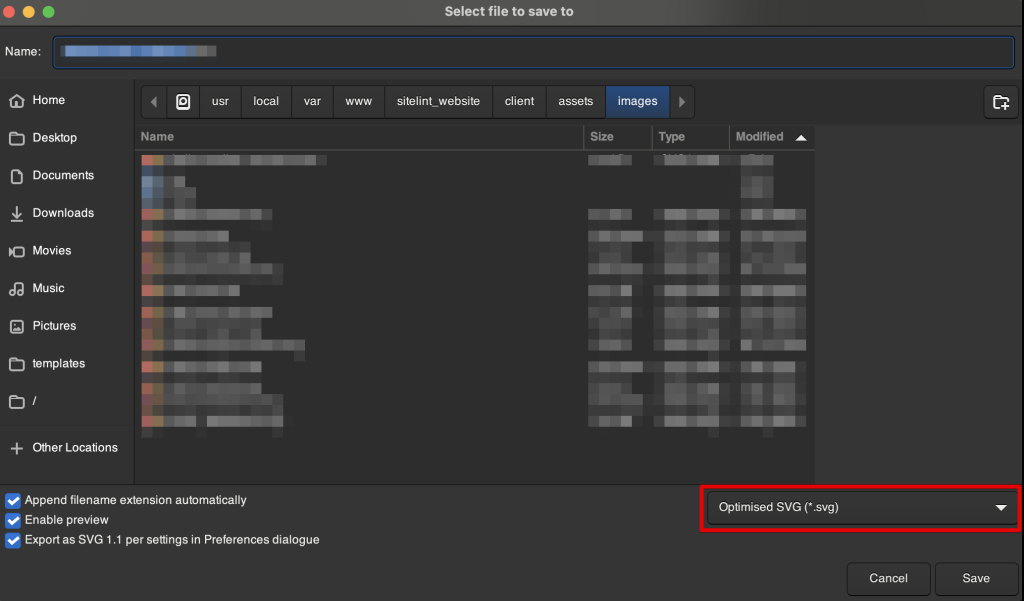
Saving an optimized SVG file in Inkscape can significantly reduce the file size while maintaining the quality of the graphic. You can use Save as option and select Optimised SVG.

A step-by-step guide on how to save optimized SVG in Inkscape
Step 1: Open Your SVG File in Inkscape.
- Launch Inkscape.
- Go to File, open and select the SVG file you want to optimize.
Step 2: Prepare your document for optimization.
Before saving, you should tidy up your document.
- Remove hidden layers: Go to layers, toggle hidden layers to reveal any hidden layers. Then, select the layers you want to remove by clicking on them while holding down the Shift key. Press Delete to remove them.
- Simplify paths: To reduce the complexity of paths, go to Path, then Simplify. You can change the settings to meet your specific needs, but starting with the defaults is usually a good idea.
Step 3: Save as optimized SVG
- Go to
File, thenSave as. - In the dialog box, choose a location to save your file.
- In the
Save as typedropdown, selectInkscape SVG. - Click on the
Savebutton.
- Go to
Additional options for optimization
- Preview optimized SVG: After saving, you can preview the optimized SVG in a web browser to see the difference in file size and rendering quality.
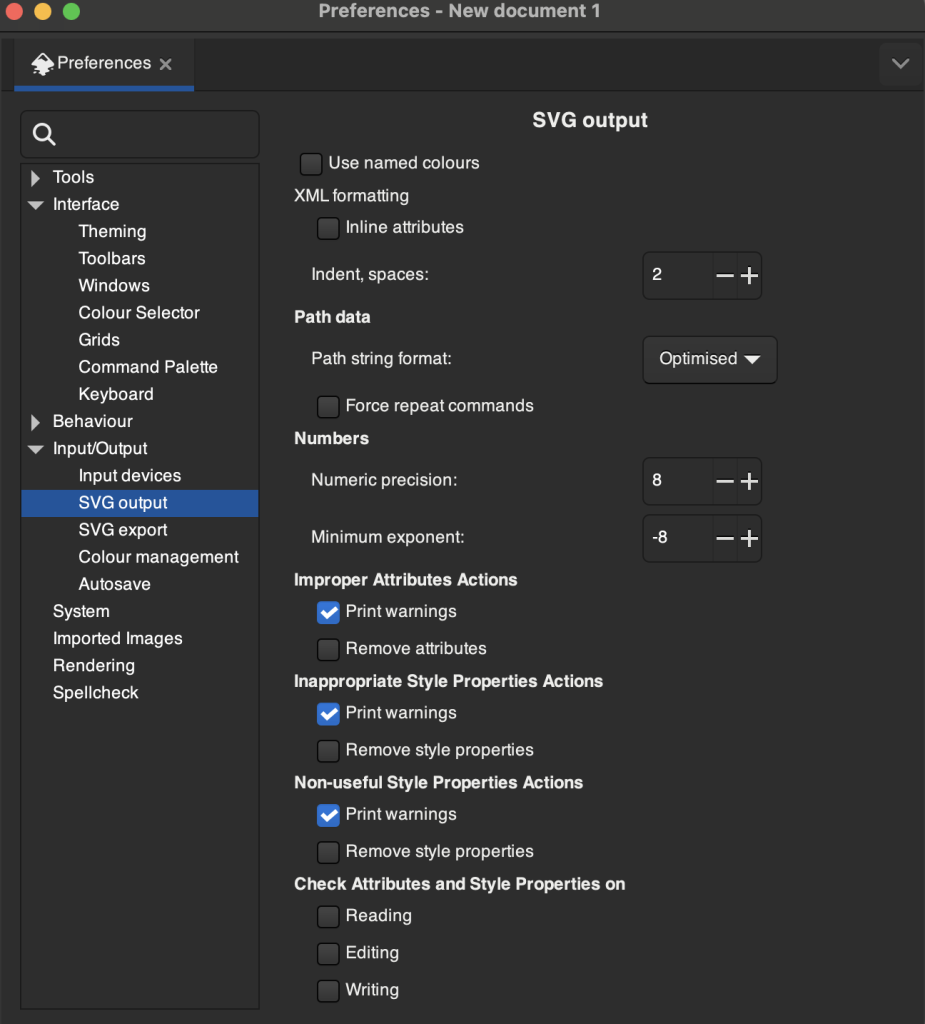
- Adjust Inkscape SVG options: You can adjust several options to further optimize the file. These options are available in the
Settings,Input/Output,SVG output.
Command-line tool
Use SVGO NPM package. SVGO, short for SVG Optimizer, is a Node.js library and command-line application for optimizing SVG files.
The svgo package is a Node.js-based tool that optimizes SVG vector graphics files. It is a popular and well-maintained utility in the JavaScript ecosystem. The tool is well-known for its regular version release cycle and active community, and no known security problems have been identified. It has a plugin architecture that enables customization and extension of its functionality to satisfy unique optimization requirements.
svgo can be installed globally via npm, yarn, or pnpm and then used as a command-line application or within a Node.js project. The command-line interface is simple, allowing you to process individual files or entire directories of SVG files. The tool allows for configuration via a svgo.config.js file or command-line parameters, allowing for more flexibility in SVG file optimization.
For developers and designers working with SVG files, svgo offers a powerful and effective approach to optimize them, lowering their size without sacrificing quality or functionality. Its widespread use and active maintenance make it an excellent choice for SVG optimization jobs.

Comments