SiteLint’s automated testing differs from other automated accessibility audit tools in that it runs entirely client-side and reflects the real user environment, networks, and devices. This type of testing supports agile software teams and helps reduce time spent writing their own tests. Additionally, SiteLint’s tests are based on real user interactions, providing more accurate results and a more user-centric perspective.
SiteLint’s real-time, on-the-fly auditing process improves upon traditional auditing methods by providing more accurate results that reflect the real user environment, networks, and devices. Unlike server-side audits, SiteLint’s client-side approach simulates real user interactions and considers varying device capabilities and network conditions, providing a more user-centric perspective.
Web app audits, such as accessibility, performance, security, SEO, and quality, can generally be measured in one of two ways:
- Server-side: on a consistent, controlled environment.
- Client-side: on real users actually loading and interacting with the page.
Client-side and server-side web audits are two different approaches to evaluating a website’s accessibility, performance, usability, security, and SEO. The main difference between them is the location where the audit is performed.
The client-side web audit is done on the user’s device. Server-side web audit, on the other hand, are done on the web server by loading your page and running audits.
However, performing audits on the server-side isn’t necessarily reflective of how all users experience your site in reality. The condition of a site can vary dramatically based on a user’s device capabilities and network conditions, or people may be experiencing varying degrees of auditory, cognitive, physical, speech, and visual disabilities. It can also vary based on whether or not a user is interacting with the site.
The AI-powered SiteLint Audits Platform is a next-generation SaaS-type platform that allows you to set up audits on your site and gather all reports from the audits in one place. It works by relying on a small bit of JavaScript code that runs on your website. This code is activated when visitors arrive on your site. It runs a series of audits against the page, and then it generates a report on how well the site did. All work is done in real-time (on the fly). Sitelint isn’t based on Puppeteer or similar frameworks.
This approach means that we aren’t crawling your website, but all audits are being performed directly on your site. Read more about Active Scanning Mode.
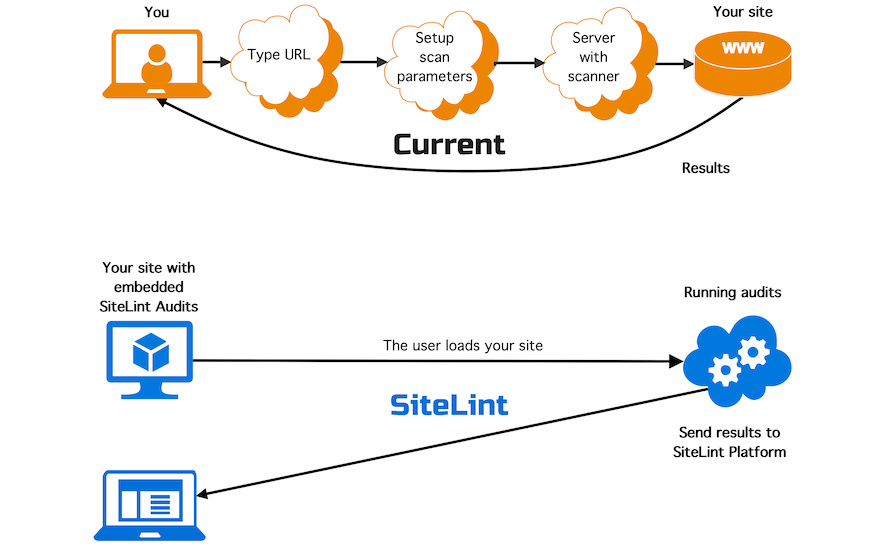
Let’s visualize first how SiteLint works

Now let’s see how to set up and start using SiteLint
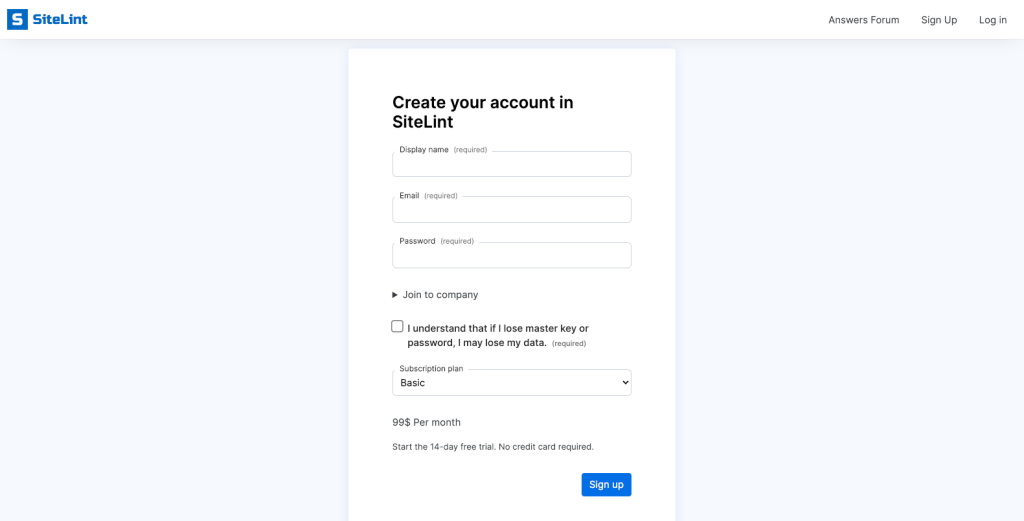
Step 1 – Sign Up. An initial API token will be created for you.
Create an account on our Platform.
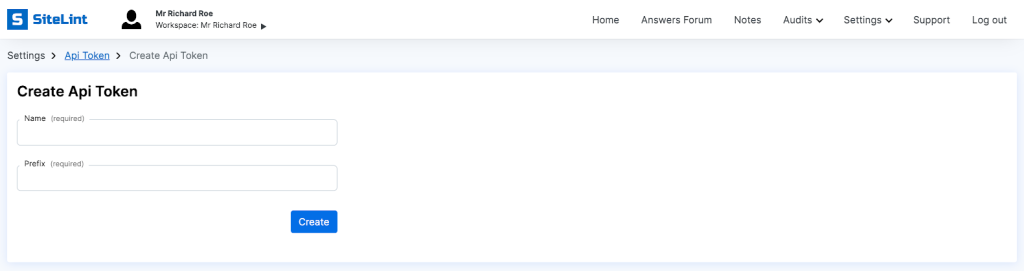
Step 2 – Put the code snippet on your site
After signing up, you’ll land on Welcome Page with the initially created API token. Copy the code snippet and put it on your site.
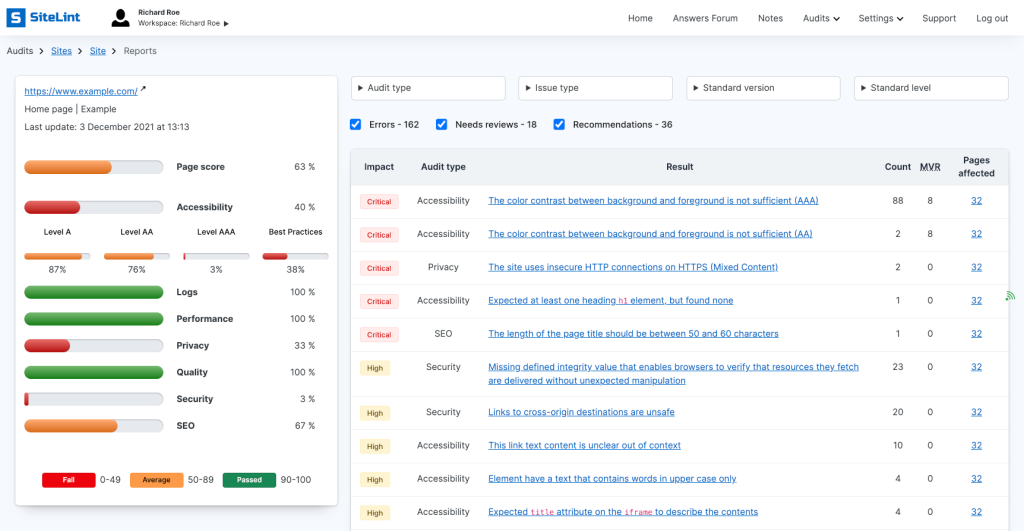
Step 3 – Get results and analyse them
To verify that SiteLint Audits works, just go to any page where the code was injected and go to the SiteLint Platform to analyze the results.
Platform Frequently Asked Questions
You may want to read our Platform Frequently Asked Questions.
SiteLint vs Lighthouse
You may want to read about SiteLint vs Lighthouse comparison.
Want to know more?
Get answers to some of your questions in our Frequently Asked Questions section or contact us to get more details.