Visually hiding an element (text) while remaining accessible to assistive technologies such as screen readers. Some call it screen reader only text.
Accessible hiding allows an element to be visually hidden while remaining accessible to assistive technologies such as screen readers. The approach is to apply a CSS class to the element that should not be shown.
There are several solutions for this type of CSS class, but we recommend following styles that cover hiding elements and optionally giving the ability to show the element when the element receives the focus or contains an element that has received focus. Useful for Skip to the main content
links. See Adding a link at the top of each page that goes directly to the main content area
.
Making hidden text accessible to screen readers: a guide
What is a common pattern to visually hide text for only screen readers to read? Some says prevent screen reader from reading pseudo element content
.
Let’s use CSS to hide text visually but expose it to a screen reader. We recommend following the CSS classes for off-screen positioning.
.visually-hidden,
.visually-hidden-focusable:not(:focus):not(:focus-within) {
border: 0 !important;
clip: rect(0, 0, 0, 0) !important;
height: 1px !important;
margin: -1px !important;
overflow: hidden !important;
padding: 0 !important;
white-space: nowrap !important;
width: 1px !important;
}
.visually-hidden:not(caption),
.visually-hidden-focusable:not(:focus):not(:focus-within):not(caption) {
position: absolute !important;
}Notes
- Use
.visually-hiddento hide visually an element (text) but still exposing to assistive technologies (such as screen readers). - Use
.visually-hidden-focusableto visually hide an element by default, but to display it when it’s focused (e.g. by a keyboard-only user). .visually-hidden-focusablecan also be applied to a container because:focus-withinCSS pseudo-class allows to display the container when element itself or any child element of the container receives focus.- Ensure the element to which you want to apply
visually-hiddenhas a set display other thaninline. Otherwise, propertiesheightandwidthwon’t be applied. - Avoid the technique of positioning content off-screen, e.g.,
position: absolute; left: -10000px;ortext-indent: -10000px. This technique is not recommended for modern standards due to its compatibility issues with screen magnifiers, and screen readers’ virtual cursors, as well as moving focus outside of the viewport.
Difference between CSS class .visually-hidden and .sr-only
You may see sometimes also CSS class .sr-only. The CSS classes .visually-hidden and .sr-only, short for screen readers only
, are both used to hide content visually while keeping it accessible to assistive technologies like screen readers, but the difference is in the implementation.
Accessibility and Hidden Text: Can Screen Readers Detect It?
Text that cannot be seen visually but can be read by screen readers is known as screen reader only text (also known as visually hidden text).
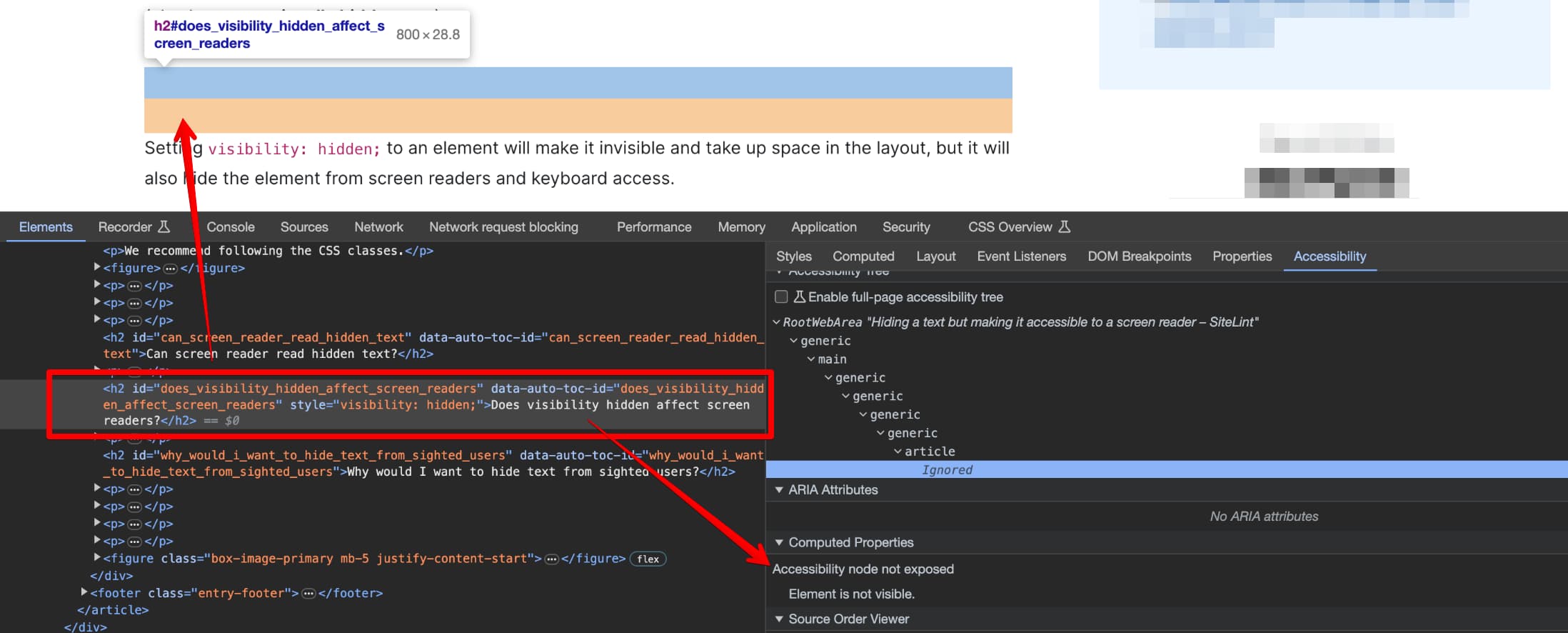
How visibility: hidden affects screen readers
Setting visibility: hidden; to an element will make it invisible and take up space in the layout, but it will also hide the element from screen readers and keyboard access.
visibility: hidden; example
Is there a way to test whether the hidden text is actually being read by screen readers after applying the .visually-hidden class?
Yes, you can test whether the hidden text is actually being read by screen readers after applying the .visually-hidden class.
There are a few methods you can use:
- Manual Testing: Simply open your webpage and navigate through it using a screen reader. JAWS, NVDA, VoiceOver, and Windows Narrator are screen readers you can use. As you navigate through your webpage, listen carefully to ensure that the screen reader reads out the hidden text.
- Automated Testing: You can use automated testing tools such as SiteLint or Wave. These tools can scan your webpage and provide feedback on its accessibility. However, please note that automated tools, due to technical limitations or page complexity, might not catch every single issue.
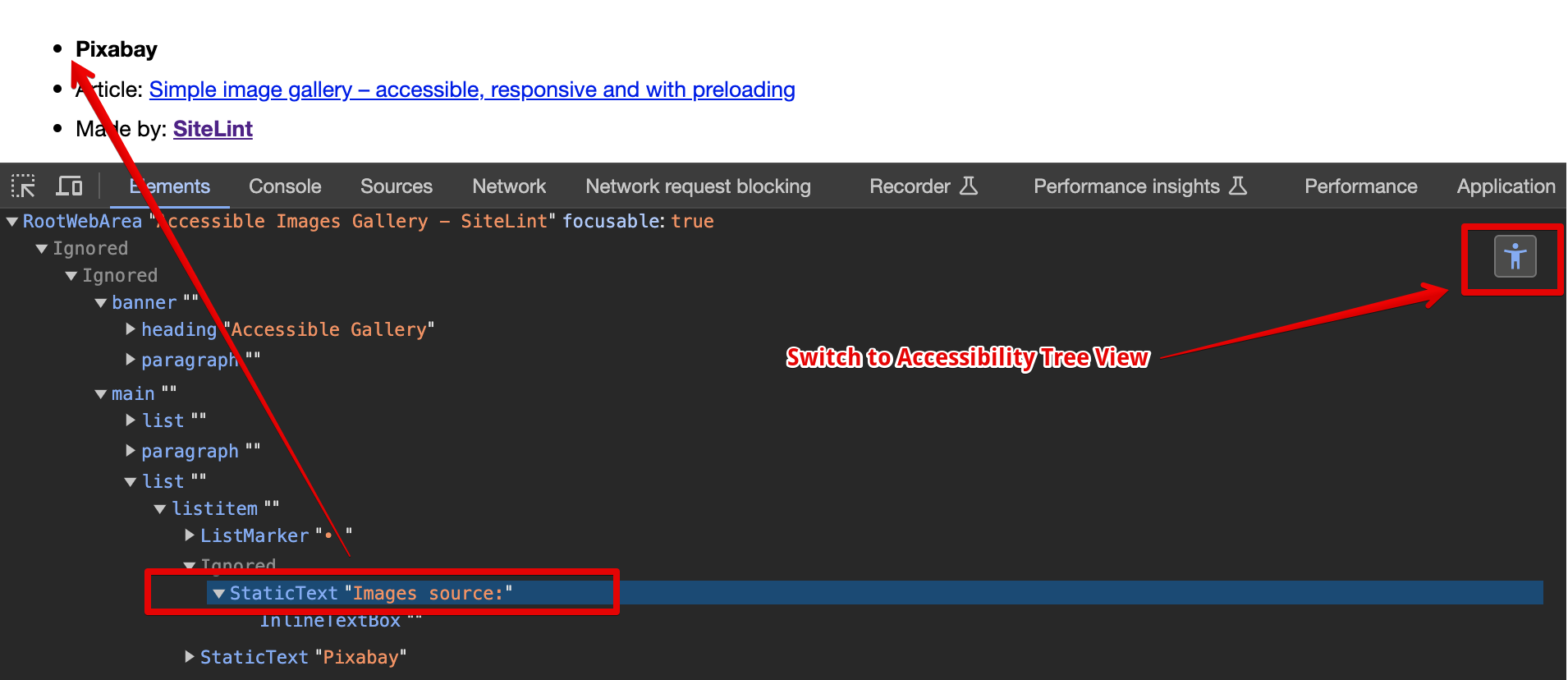
Developer Tools: You can use web browser developer tools to see what’s exposed to the screen reader and other assistive technologies.
See example from the Google Chrome and its developer tools:
Visually hidden text example and Accessibility Tree View in Google Chrome developer tools 
Read more about
Full accessibility tree in Chrome DevTools
.
Why hide text from sighted users?
You might want to hide text from sighted users for a variety of reasons.
Improving the screen reader user experience: Screen readers are software that read the content of a website aloud to visually impaired users. You can give additional information or context that is not essential for sighted users but is vital for screen reader users by hiding text from sighted users but making it available to screen readers.
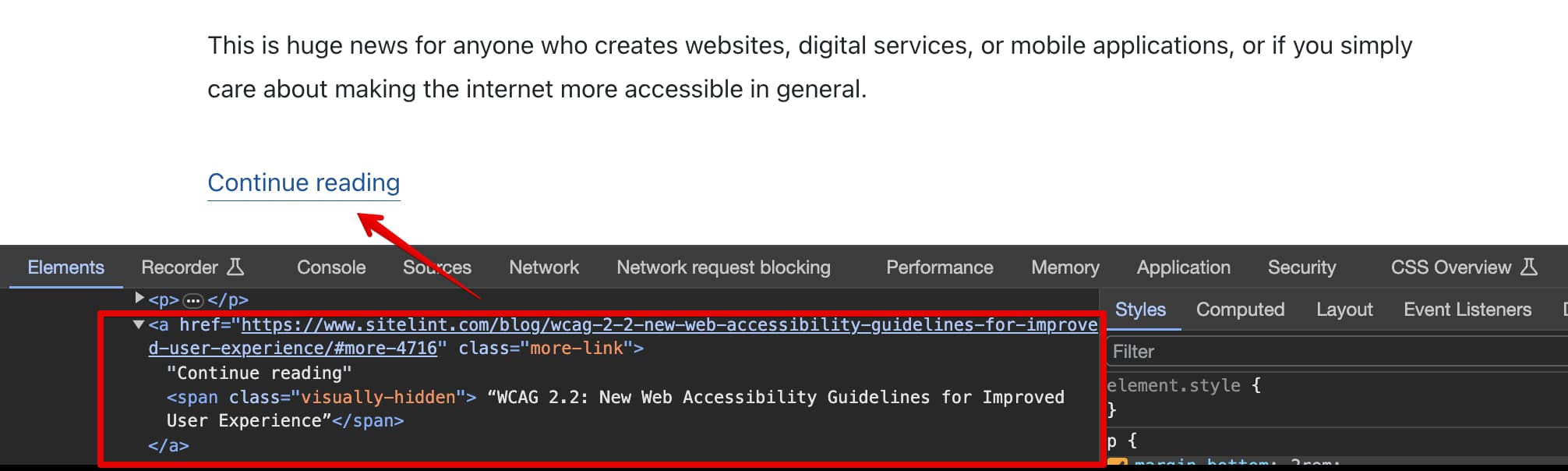
Visually hidden text example 
- Create unique link descriptions: This technique solves a common problem when on the page there are several identical link descriptions, like
Read more
orContinue reading
links. By adding visually hidden text, we are making the layout as visually appealing as we want while still making all link descriptions unique. SEO friendly hiding: The reason you may want to hide content from sighted readers is to improve the search engine optimisation (SEO) of your website. It is important to note, however, that hiding content just for the goal of manipulating search engine results is considered a spam strategy and may result in search engine penalties. At best, the search engine would ignore this for ranking purposes once it worked out that it was not part of the main flow. Instead, only hide content if it adds value to your website’s visitors and is not exclusively for search engines.
Examples of hidden text or links that violate Google
Hidden text and links
policy:- Using white text on a white background.
- Hiding text behind an image.
- Using CSS to position text off-screen. However, text that’s only accessible to screen readers and is intended to improve the experience for those using screen readers don’t violate that rule.
- Setting the font size or opacity to 0.
- Hiding a link by only linking one small character (for example, a hyphen in the middle of a paragraph).
- Automatic content translation: This technique can sometimes be used instead of
aria-label, because automatic content translation tools are not able to translate text inaria-label, but only visually hidden text.

Comments