Learn how to optimize your SVGs for better search engine visibility and ensure they are accessible to all users.
Making SVGs accessible is important to ensure that all users, including those with visual impairments, can access and understand the content of svg images, and the more accessible the SVGs, the better search engines will understand it.
What actually SVG is?
An SVG is not an image. It is a graphics-document and stands for Scalable Vector Graphics.
It is an XML-based vector image format used for defining two-dimensional graphics. SVG files are web-friendly and have the ability to scale up to any resolution without losing quality. This makes them ideal for web design, logos, and complex online graphics.
One of the primary advantages of SVG is that it can be created and changed using any text editor. SVG images can be searched, indexed, scripted, and compressed. They can be printed in great quality at any resolution and have zoom capabilities. Furthermore, when zoomed or resized, SVG graphics retain their original quality.
It is worth mentioning that SVGs are inherently scalable, meaning they can be zoomed in or out without losing any detail. This feature is particularly beneficial for users with visual impairments who might need to increase the size of the images on a webpage. The high-quality, sharp images ensure that even larger sizes remain clear and readable.
SVGs, unlike images, can include structured child elements such as animation elements (e.g., <animate>), basic shapes (e.g., <circle>), container elements (e.g., <a>), descriptive elements (e.g., <desc>, <title>), filter primitive elements (e.g., <feBlend>), font elements (e.g., <font>), text content elements (e.g., <text>), and more.
SVG and Accessibility
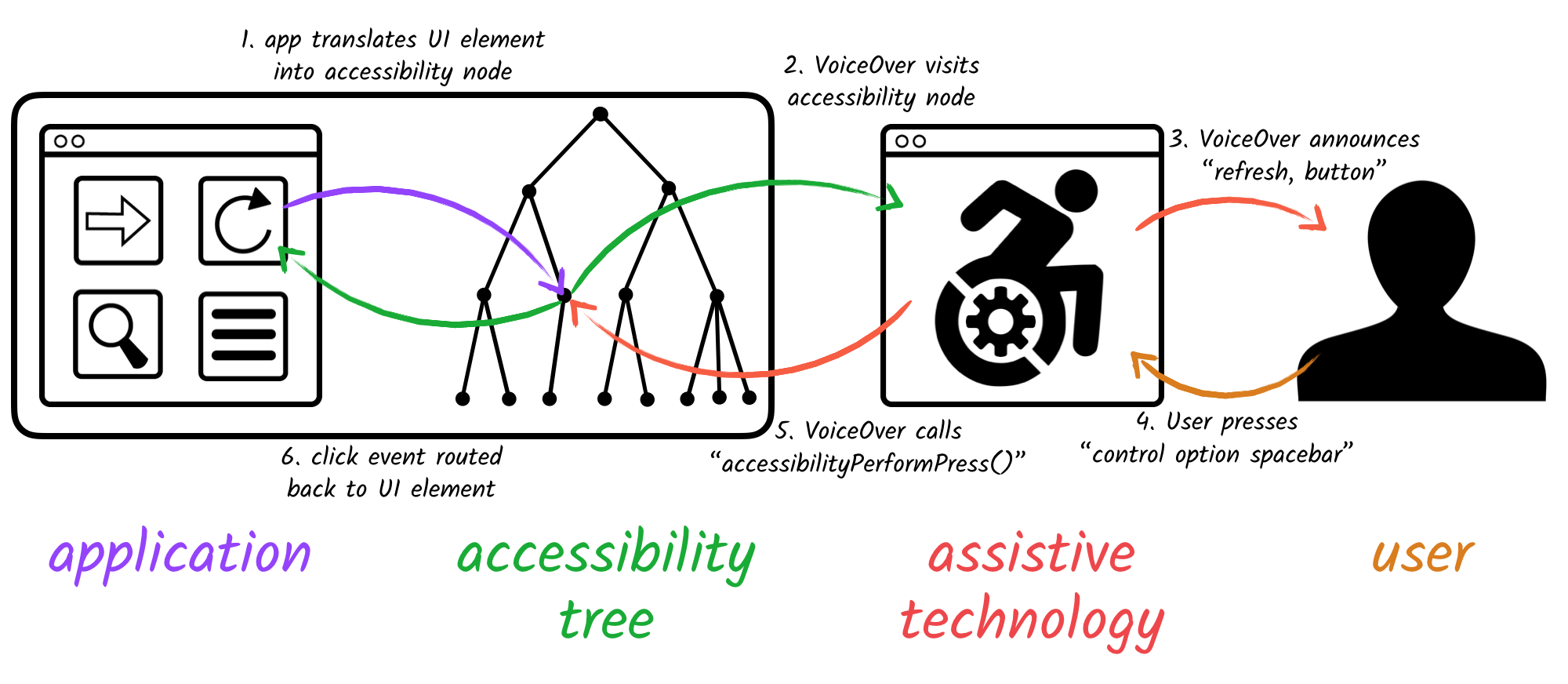
Browser and screen reader need to talk to each other. The screen reader needs to understand what the browser is communicating. And this, in turn, translates into what is presented to the screen reader user.
SVG is a vector image. However, what is rendered by the browser is not the same as what is presented to assistive technologies, like screen readers.
Here is the flow of how the browser, screen reader, and user communicate.

How do assistive technologies understand the content?
Semantic HTML is a way of writing HTML code that uses elements to describe the meaning and structure of the content. Examples of semantic elements include <form>, <table>, and <article>. On the other hand, non-semantic elements like <div> and <span> tell nothing about their content.
The difference between semantic and non-semantic HTML is that semantic HTML uses elements that describe the meaning and structure of the content, while non-semantic HTML uses elements that only define how the content looks.
By default, many semantic elements in HTML have a role. For example, <input type="radio"> has the radio role. Non-semantic elements in HTML do not have a role. For example, <div> and <span> without added semantics return null.
Native HTML elements and features may not provide sufficient description and behavior. HTML can be enhanced by using additional attributes and technologies that provide more information and functionality to the elements. The role attribute and aria-* attributes can provide a different semantics.
Let’s say you want to provide some notifications to the screen reader user. You could use <div role="status"></div> and screen readers will automatically announce the updated content.
Basically, ARIA supplements HTML, allowing interactions and widgets commonly used in applications to be passed to assistive technologies when there is not otherwise a mechanism natively available.
ARIA stands for Accessible Rich Internet Applications and is a technical specification published by the World Wide Web Consortium (W3C), an international community that develops web standards.
Accessible Rich Internet Applications (WAI-ARIA) 1.3, W3C First Public Working Draft, is open for review and might be a good source of what’s incoming new.
How do assistive technologies understand SVG?
Now that we know how the browser defines the meaning of individual elements, let’s take a closer look at the SVG element.
An SVG should have an implicit WAI-ARIA role="graphics-document".
The role="graphics-document" is an ARIA attribute that specifies that the element is a graphical document, which is distinct from other documents in that the visual layout of the content has semantic meaning. This role is appropriate for labelled diagrams and schematics, and it helps browsers, search engines, and assistive technologies to understand and process the web page better. The role="graphics-document" is a sub-class of the generic graphics-doc role, which is the default role for the SVG element.
However, this is not consistently exposed by the browsers. See what some browsers are actually exposing to the screen reader.
- Chromium-based browsers (e.g., Brave, Chrome, Opera, Edge) expose:
role="image". - Safari expose:
No matching ARIA role. - Firefox expose:
role="graphics-document".
What does that mean?
This means that the same screen reader receives completely different information from different browsers. Screen reader users might be confused by what’s being presented to them.
Example 1: SVG icon and text
An example of an icon and text.
<a href="https://www.sitelint.com/contact/" rel="noopener" target="_blank">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 52.917 52.917"
aria-hidden="true" focusable="false">
[...]
</svg>
Contact us
</a>Here the icon is decorative because we have a text equivalent. The SVG should have an implicit role="graphics-document" by W3C documentation, but in this case element role is actually ignored as the element is hidden from assistive technologies using aria-hidden="true".
Example 2: SVG icon only
An example of an icon only could be achieved in at least two ways.
<a href="https://www.sitelint.com/contact/" rel="noopener" target="_blank">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 52.917 52.917"
role="graphics-symbol">
<title id="svgTitle">Contact Us</title>
[...]
</svg>
</a><a href="https://www.sitelint.com/contact/" rel="noopener" target="_blank">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 52.917 52.917"
aria-hidden="true" focusable="false">
[...]
</svg>
<span class="visually-hidden">Contact us</span>
</a>Here the icon is decorative because we have a text equivalent, but it is visually hidden. The SVG should have an implicit role="graphics-document" by W3C documentation, but in this case element role is actually ignored as the element is hidden from assistive technologies using aria-hidden="true".
You may notice also focusable="false". Read more about focusable=”false” from our rule accessible-svg
.
Example 3: SVG that should be treated as an image
<a href="https://www.sitelint.com/contact/" rel="noopener" target="_blank">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 52.917 52.917"
role="img" focusable="false" aria-labelledby="svgTitle">
<title id="svgTitle">Contact Us</title>
[...]
</svg>
</a>Example 4: SVG with complex data that requires a detailed description
Complex graphics require a detailed description. A good example are charts. We’ll use here <title> and <desc> HTML elements.
The <title> and <desc> elements are used to provide text alternatives for SVG content. Each container or graphics element within an SVG image can have one (or more) title and desc elements.
- The
<title>element provides a short human-readable name for the element that contains it. At least onetitleshould be provided for every SVG image. - The
<desc>element provides a longer human-readable description of the element that contains it. A description should be provided for complex SVG content, or where the SVG fulfils a particular function or purpose.
<svg xmlns="http://www.w3.org/2000/svg" width="300" height="216.495" viewBox="0 0 79.375 57.281" aria-labelledby="svgTitle svgDescription">
<title id="svgTitle">Discovered dinosaurs over the last 4 years</title>
<desc id="svgDescription">2023 year: 46 spiecies. 2022 year: 38 species. 2021 year: 30 species. 2020 year: 20 species.</desc>
[...]
</svg>Example 5: SVG image referenced in the src attribute of the img tag
Using SVG in an <img> tag is a straightforward way to include SVG images in your HTML document. The SVG image is referenced in the src attribute of the <img> tag.
Here’s an example:
<img src="example.svg" alt="Description of the image">However, there are a few things to note:
- When you add an SVG image using the
<img>tag without specifying the size, it assumes the size of the original SVG file. To change the original size, you have to specify thewidthandheightwith CSS. It is recommended to setwidthandheightfor the<img>tag so it looks as desired when CSS is not available. - Even though you can change the size of SVG images added via the
<img>tag, there are still some restrictions if you want to make major style changes to the SVG image. - The benefit of using
<img>is the ability to take advantage of the browser’s cache. Then the SVG can be loaded once every 6 months, for example, and remain in the user’s browser cache for that time.
SVG and Search Engine Optimization (SEO)
Despite appearances, you might believe that SVG has no effect on SEO. But it does.
Hyperlinks and SEO
One advantage of SVG images is that they can contain hyperlinks to other documents using SVG href attribute (xlink:href is deprecated). This is important for SEO strategies because search engines understand the importance of links for users and reward useful link structures on a website.
Page load times
SVG images are often smaller in file size compared to other image types. This can improve page load times, which indirectly benefits SEO. Faster loading pages tend to have better user experience and can positively impact search engine rankings.
To make SVG even more optimized you can also try removing unnecessary code such as comments, whitespace, metadata, and default values that can increase the file size and loading time of the SVG icon. Tools like SVGOMG can automate this process. Additionally, CSS or JavaScript can be used to style, animate, or interact with the SVG icon instead of embedding styles or scripts in the code, making it more modular, maintainable, and responsive.
Additionally, we recommend using a caching strategy and storing SVG in the browser cache. Caching images in the browser refers to the process where web elements, particularly images, are stored locally on your device in a temporary storage area known as the cache. This is done to expedite the loading and rendering of web pages, ensuring that when you revisit a page or navigate to related pages within the same website, the browser can quickly access these images without having to re-download them from the web server.
Indexing in image search engine
Many search engines, like Google, Bing, Brave, Yandex, have special tools specifically designed for image searches. An image search engine works by analyzing the content of an image, such as its metadata, color distribution, and shape, to find relevant results based on the search criteria.
There are two main techniques used in image search:
- Search by metadata: This method compares the metadata associated with the image, such as the title, alternative description, format, and color, with a set of images sorted by relevance.
- Image query by example: This technique uses the content, shape, texture, and color of the image to compare it with other images in a database and then delivers the approximate match.
These search engines can be used to find images based on keywords, a picture, or a web link to a picture. Reverse image search is a feature that allows users to search for images using an image instead of keywords. This can be useful for various purposes, such as finding the original source or creator of an image, or checking if an image can be posted on a website.
What are the benefits of using an image search engine?
There are several benefits of using an image search engine:
- Image search engines help find images that match keywords, colors, shapes, or patterns.
- Reverse image search can find the origin of an image.
- Users can discover new content and high-quality images.
- Online stores can use image search for e-commerce applications.
- Visual search uses AI technology to search through real-world imagery.
- Optimizing for visual search helps businesses get discovered.
- Image search improves site accessibility, speed, and freshness.
- Users can find high-quality and clear images for various purposes.
Be careful with embedding SVG in HTML
Embedding SVG in HTML may not always be beneficial. The embedding of hundreds of icons is particularly overused, which causes the HTML to grow unnecessarily, and this also adds extra work to the browser when querying the DOM.
Not to mention the fact that we don’t use all the icons, but only a few.
Additionally, sometimes, HTML is not even cached. So, each time, all icons are also downloaded along with HTML. You can observe it in the browser developer tools.
Summary
When an SVG is made accessible, it means that it is designed in a way that users with disabilities, such as visually impaired users who rely on screen readers, can access and understand the content. This involves adding alternative text descriptions, semantic roles, and other accessibility features to the SVG.
Making SVG accessible can indirectly contribute to better SEO by improving the overall user experience, which is a factor that search engines take into account when ranking websites. Additionally, providing alternative text descriptions for the SVG can also help search engines understand the content of the SVG and potentially improve its visibility in search results.
SVG images are scalable, look good on any device, and have no pixel limitation. They are text-based, which means they have smaller file sizes, which can boost loading times significantly and improve the performance of websites.
Finally, SVG does not gain any special benefits over other image formats, but they are often smaller than their counterparts in other image formats, improving page load times, which benefits SEO indirectly.

Comments