Find out how to hide certain CSS-generated content from the screen reader.
Hiding content generated through the content CSS property can be done with a one-line code.
Hiding content in CSS pseudo elements from screen readers: use case and solution
Sometimes we’d like to add extra content, but only for decorative purposes. An example could be <label> where we want to add content (required) (or *) in the pseudo element ::after.
The code may look like:
label::after {
content: " (required)";
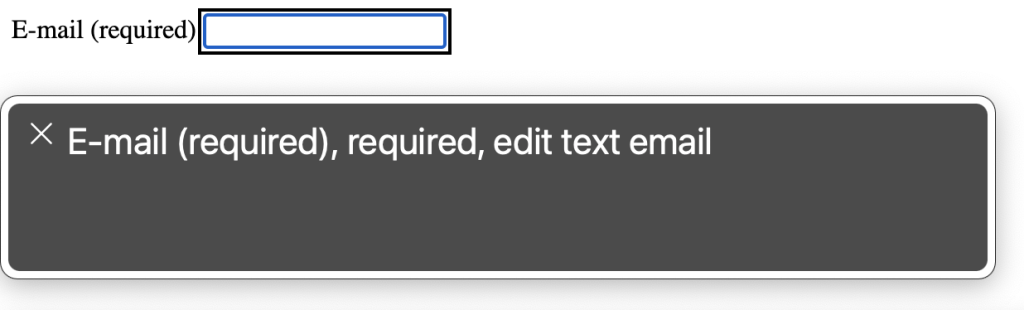
}This, however, will be read by a screen reader along with an announcement that the form control value is required. See an example output from the VoiceOver screen reader.
As we want to avoid that, we need to find a way to tell the screen reader: Hey. Don’t read it aloud. It’s just decorative content.
.
Is there a way to write content that screen readers will ignore?
Yes. Keep reading.
How to hide content from screen readers in CSS pseudo elements
According to CSS Content Module Level 3 documentation:
Generated content should be searchable, selectable, and available through assistive technologies. The
contentproperty applies to speech, and generated content must be rendered for speech output.
Reading further in 1.2. Alternative Text for Accessibility
:
Content intended for visual media sometimes needs alternative text for speech output or other non-visual mediums. The content property thus accepts alternative text to be specified after a slash (
/) after the last<content-list>. If such alternative text is provided, it must be used for speech output instead.This allows, for example, purely decorative text to be elided in speech output (by providing the empty string as alternative text), and allows authors to provide more readable alternatives to images, icons, or text-encoded symbols.
Solution: Hiding Content in Pseudo Elements
We can define an alternative text specified after a slash (/) after the last <content-list>. Example: content: " (required)" / "";
Example code: hiding content from screen readers
label::after {
content: " (required)" / "";
}See a workable example of hiding CSS content from screen readers.
Results of testing the implementation
At the time of writing this post, the solution worked fine with these configurations:
- MacOS, 13.4.1 (c) (22F770820d), VoiceOver, Chrome Version 115.0.5790.98 (Official Build) (x86_64).
- MacOS, 13.4.1 (c) (22F770820d), VoiceOver, Firefox 115.0.2 (64-bit).
- MacOS, 13.4.1 (c) (22F770820d), VoiceOver, Safari 16.5.2 (18615.2.9.11.10).
- Windows 11 (22H2, OS Build 22621.1992), Narrator, Edge 114.0.1823.82.
- Ubuntu 22.10, Orca 43.0, and Chrome 115.0.5790.102 (Official Build)(64 bit).
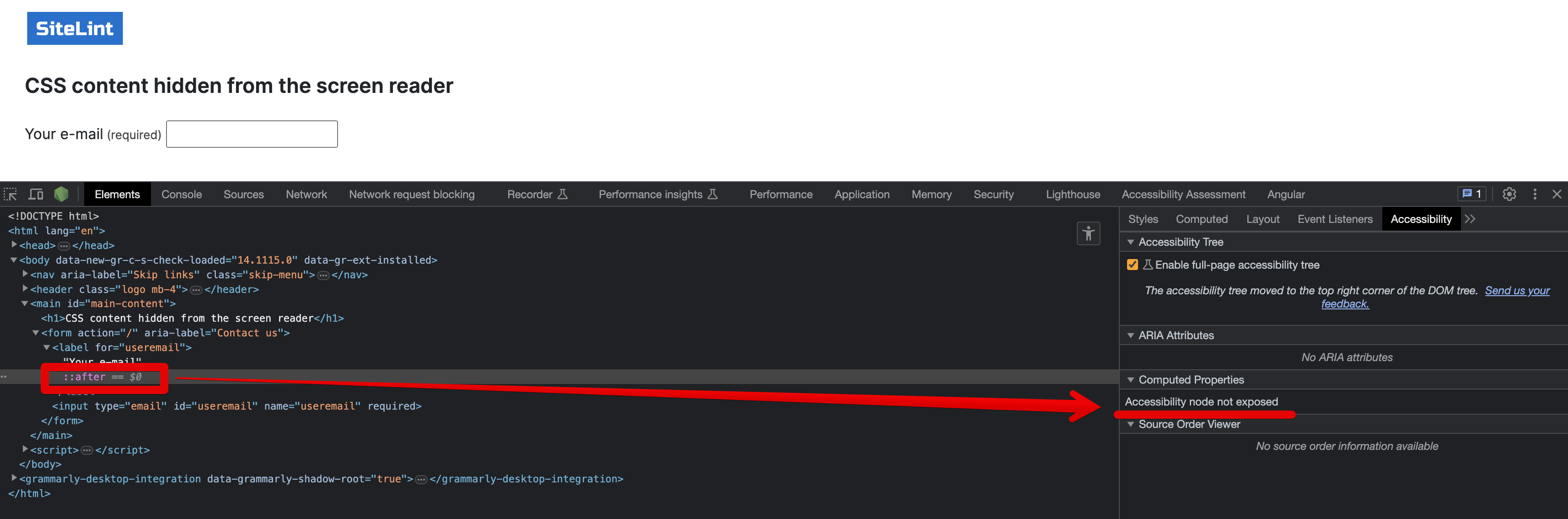
This is how it is being exposed to the Accessibility Tree by Chrome browser, MacOS, 13.4.1 (22F770820d), version 115.0.5790.98 (Official Build) (x86_64):
Limitations and considerations for hiding content in pseudo elements
We have carried out a limited number of tests, and perhaps the solution will not work in every case. If you find a bug, please report it to us. Thank you.



Comments