All you need to know about the h1 heading and how to make the most of it from the perspective of the user, SEO, and accessibility.
Headings communicate the organization of the page’s content. The h1 heading, which is usually the largest heading on a page, describes the main topic of the page and typically corresponds to the title of the page. It gives users an indication of what the page is about.
The h1 heading influences visitors’ decisions about whether or not to continue reading a page. It communicates the page’s relevance to search engines.
According to the WCAG headings rules, levels should be used hierarchically, with the main heading being the highest level (h1) and subheadings being subsequent lower levels (h2, h3, h4, etc.). This structure makes it easier for people with visual impairments, cognitive disabilities, and learning difficulties to easily understand the content of a web page.
In this article, we’ll go over all you need to know about the h1 heading and how to make the most of it from the perspective of the user, SEO, and accessibility!
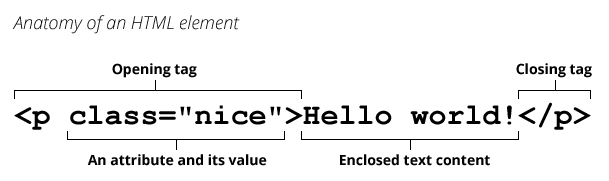
The anatomy of the H1 heading
A common mistake is to incorrectly use the word tag alternately with the word element. Let us explain why they are not the same thing.
When you look in the HTML you see the following code: <h1>Example h1 heading description</h1>.
Let us now break that down:
<h1>: opening tag with some attributes for theh1heading.- An example H1 text: enclosed text content.
</h1>: closing tag for the<h1>heading.

Let’s explore H1 heading best practices now.
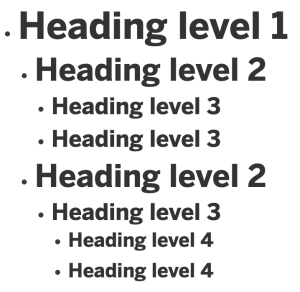
Organize heading levels hierarchically in the same way that a book’s index is organized
Headings are ranked h1 through h6. Use headings hierarchically, with h1 representing the most significant topic on the page and h2 level headers organizing sub-sections. These sub-sections can be further separated with h3 level headings, and so on.

Headings are one of the key ways for screen reader users to navigate inside a web page or document. A screen reader may announce all of the headings in a document, allowing users to quickly skim the page in the same manner that a visual reader could glance over large bolded text on a page to identify important words or ideas before beginning to read in depth.
Keep correct headings hierarchy importance to clearly highlight a page’s structure and organization
Keywords in h2 – h6 elements are of low importance to search engines, but are of key importance to screen reader users. Headings should only be increased by one level at a time. Never, for example, nest a heading h4 right underneath a heading h2.
Include important keywords in your H1 heading
Because both users and search engines utilize the h1 heading to judge the relevance of a page, it’s critical that the h1 heading contains significant keywords. Especially include those words that are in the content and avoid repeating the same phrases in the heading description.
Keep H1 heading unique across all pages
The h1 heading should be unique across your site because it describes the main topic of a page. Examining your site for duplicate h1 headings is an easy technique to identify potentially duplicate material.
The H1 heading should not be wrapped around the logo
Because the h1 heading describes the main topic of a page, it should not be surrounded by a company logo or other images. Visitors should be able to see it easily.
<h1><img src="company-logo.png" alt="Example company"></h1>What should the length of an H1 element be?
The heading <h1> is crucial for SEO. Both the reader and the crawler are guided by it regarding the pages.
The recommended <h1> SEO strategy is to keep it between 20 and 70 characters (as it fits in the search engine SERP snippet), even though there is no technical limit to the length of an <h1> heading – you may make it as long or as short as you wish.
Because search engines (e.g. Google, Bing) may substitute your <h1> heading for your page title if it is deemed inadequate, we advise adhering to the maximum length for page names (minimum 20 characters, maximum 70 characters).
The H1 heading and page title
The page title and h1 elements are both important. The title element description assists search engine crawlers in understanding the context of your page, whereas the h1 element description assists readers in quickly finding the content they are looking for.
The page h1 heading and title can be different or the same – either is good as long as they are available to both visitors and search engines.
For example, if you wish to utilise a slightly modified h1 header to better convey the main topic of a page to visitors, by all means, do so. It’s perfectly fine.
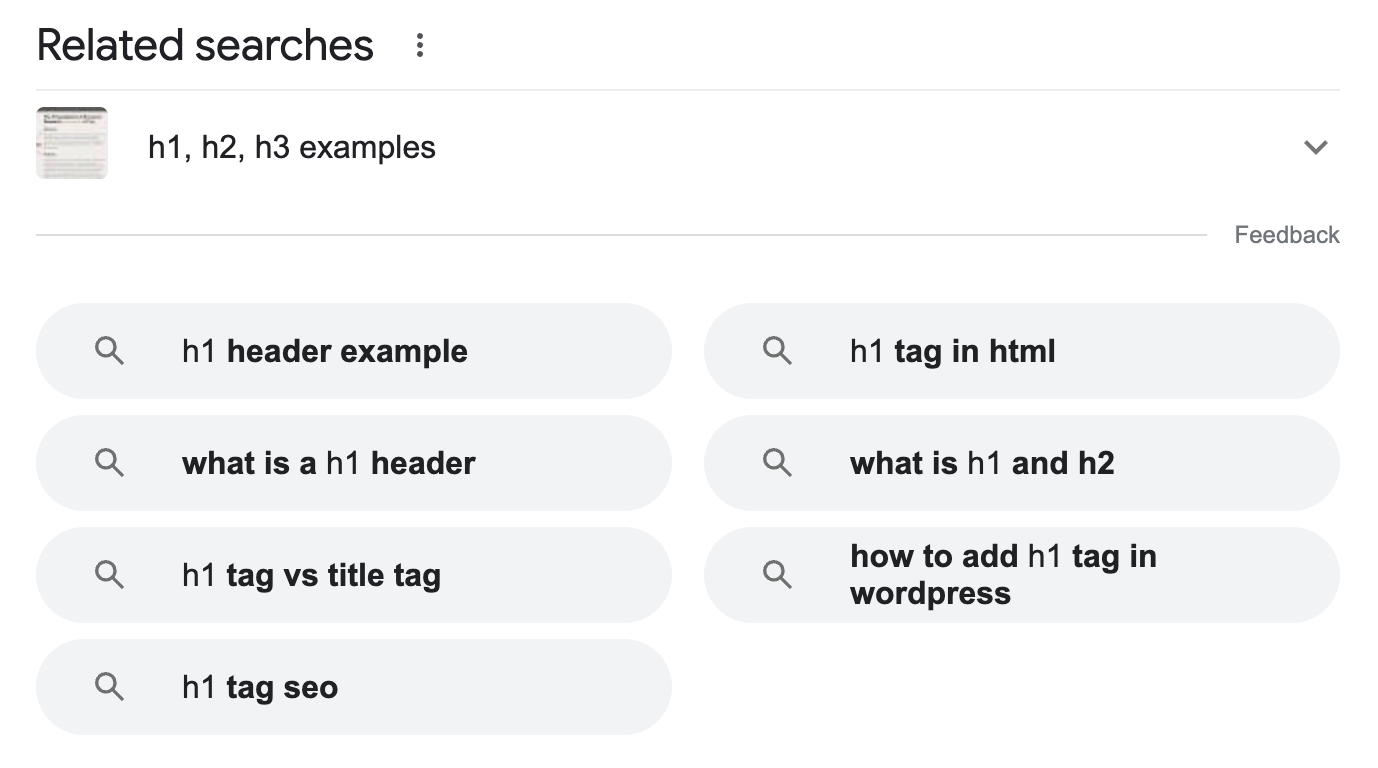
Get more inspiration for the H1 description and page content outline
Related searches
might be a good source of keywords to adjust your H1 or even build the outline of the article.


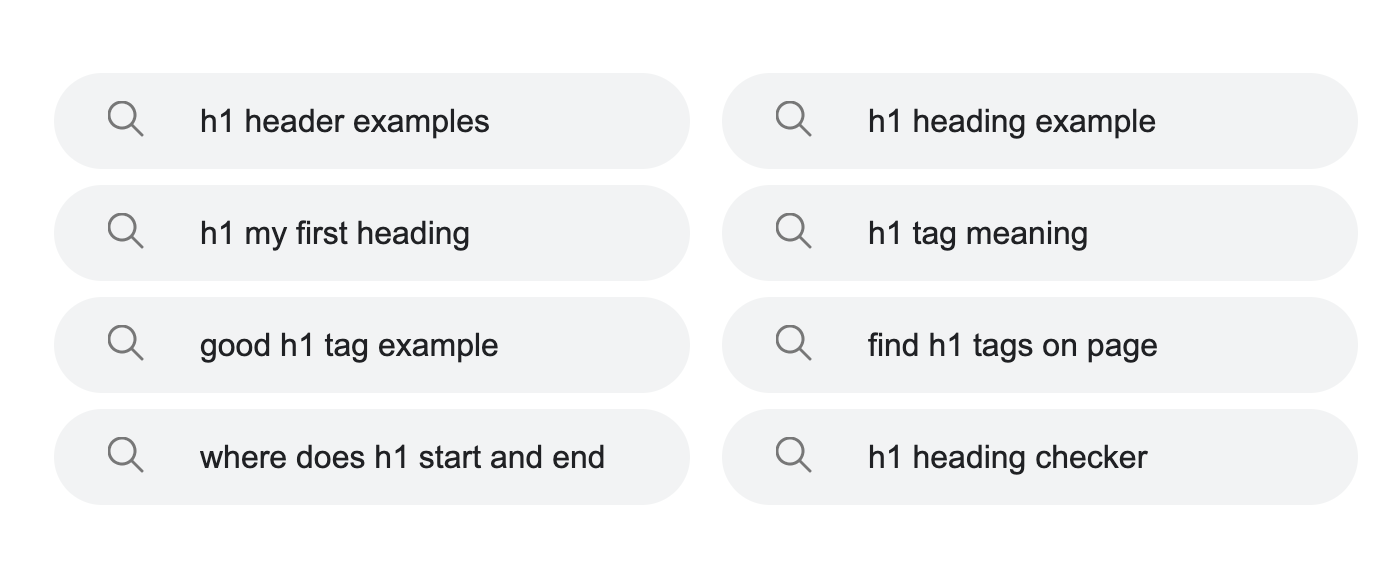
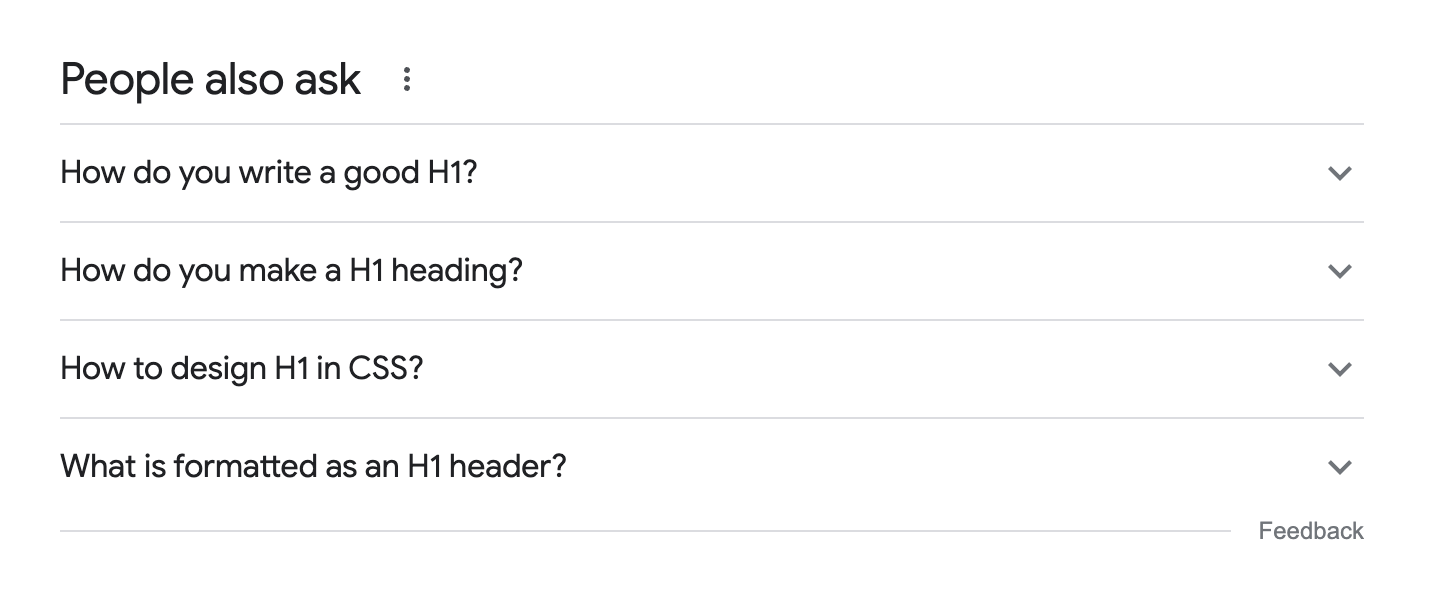
People also ask
is another place to look for. It might inspire you to not only create a better H1 description but also help to build your page content outline.


Comments