Discover how to boost productivity with bookmarklets on your browser! Learn about various tools and techniques from SiteLint's blog. Improve your workflow now.
What is a browser bookmarklet?
A bookmarklet is a browser bookmark that contains JavaScript code instead of a web address. When clicked, bookmarklets can perform a wide variety of operations, such as running a search query from selected text or extracting data from a table. They are essentially bookmarks that run JavaScript code on the current page when clicked, allowing users to perform functions on the page they are already on, instead of being directed to a new webpage. Bookmarklets are easy to use, portable, and can be shared across different devices. They are generally safer to use than standard programs, as they can only run when clicked and cannot access files on the hard drive.
Bookmarklet code is generated using the following pattern:
<a href="javascript:(function(){ <<< Your JavaScript code >>> })()">Bookmark name</a>
How to use a bookmarklet?
To use a bookmarklet, you can simply click on the bookmark that contains the bookmarklet code. The bookmarklet will then execute the JavaScript code and perform the desired action on the current webpage.
An exception is the scenario when the bookmarklet code tries to load external resources but the Content Security Policy of the current page prevents it. Example: VM253:1 Refused to load the script 'https://example.com/example.bundle.js?ver=latest&now=1702812739435' because it violates the following Content Security Policy directive.
How to install a bookmarklet?
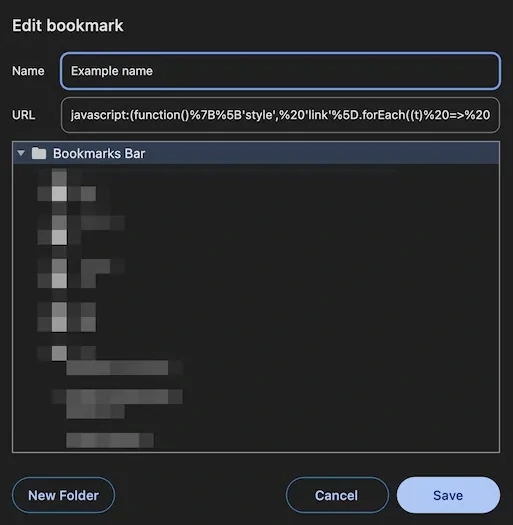
To install a bookmarklet, you create a new bookmark and paste the JavaScript code into the URL destination field.

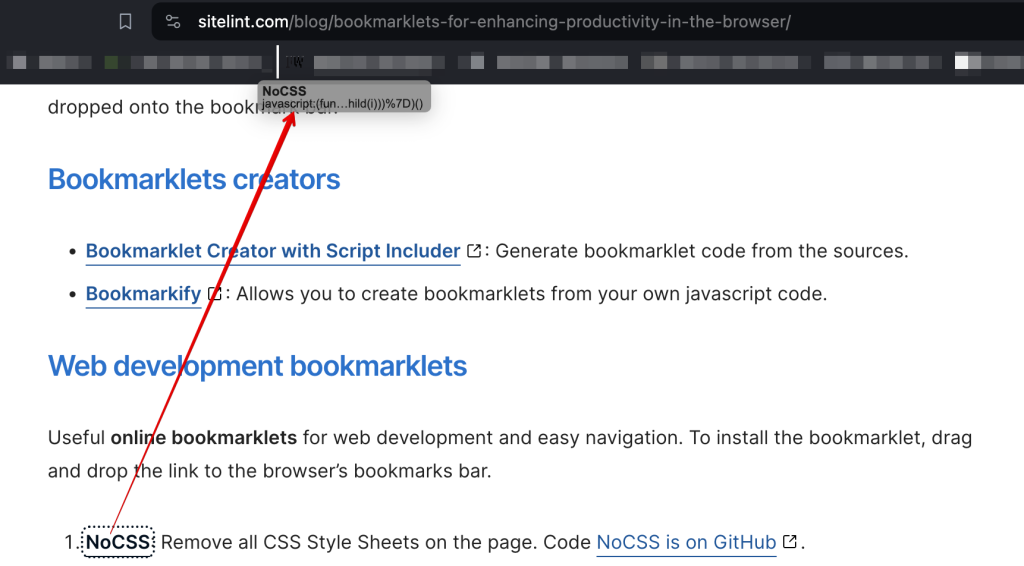
Alternatively, if the bookmarklet is presented as a hyperlink on a webpage, it can often be dragged and dropped onto the bookmark bar.

Can I use bookmarklets on mobile devices?
Yes, you can use bookmarklets on mobile devices, but the process is different than on desktop browsers. Here’s how you can use bookmarklets on various mobile browsers:
- Safari on iOS: To add a bookmarklet, create a new bookmark and paste the JavaScript code into its URL field. Once added, you can use the bookmarklet by tapping it in your bookmarks.
- Chrome on Android: To use a bookmarklet in Chrome on Android, first add it to your favorites. After you’ve added the bookmarklet, you can use it by opening the web page you want it to run on, touching your location bar, and searching for the bookmarklet’s name. Tap the bookmarklet’s name to launch it on the current page.
- Chrome on Android (Alternative): If you don’t want to edit a bookmark, you can sync them across Chrome on your desktop and mobile. This ensures that when you add a bookmarklet to your desktop, it also appears on your mobile device. To use it, type the bookmarklet’s name into the address bar and Google Chrome will recommend it. Once the bookmarklet appears, tap on it.
Bookmarklets are lightweight and can be used in mobile browsers where extensions are not supported, providing functionality similar to browser extensions.
How to use a bookmarklet?
Using a bookmarklet is straightforward. If you have enabled your browser’s bookmarks toolbar, simply click on the bookmarklet to execute the JavaScript code on the current web page. Based on its code, the bookmarklet can do a variety of tasks, including highlighting content, calling an API, and changing the layout of the web page. Bookmarklets are designed to be user-friendly and simple to use, allowing non-technical people to take advantage of their features.
Bookmarklets creators
- Bookmarklet Creator with Script Includer: Generate bookmarklet code from the sources.
- Bookmarkify: Allows you to create bookmarklets from your own javascript code.
Web development bookmarklets
Useful online bookmarklets for web development and easy navigation. To install the bookmarklet, drag and drop the link to the browser’s bookmarks bar.
- NoCSS: Remove all CSS Style Sheets on the page. Code NoCSS is on GitHub.
- Grayscale: Apply grayscale filter to the page. Code Grayscale is on GitHub.
- Overflow: Determines elements wider than the page width. This usually leads to generating unwanted horizontal scroll. Note that each element marked as wider than the window width gets set
z-indexset to the highest possible number so it can be visible. Code Overflow is on GitHub. - Highlight links: Highlight all links on the current page.
Bookmarklets for conversion
- Web to QR Code: Create a QR code for current page.
- TinyURL: TinyURL is a URL shortening service that provides short aliases for redirection of long URLs. Convert current webpage to a short URL.
- Web to PDF: Convert current page to PDF.
Additional tools
- Use the Online Javascript compressor to compress the bookmarklet code, if needed.
- Accessibility Bookmarklets
Comments