Learn 3 tips to enhance your website's appearance on Google and Bing SERPs.
The appearance of a website on a Search Engine Results Page (SERP) refers to how it is presented to users when they perform a search. SERP features are any search result displayed that is not a traditional link or paid search result. They include elements such as Rich Snippets, review stars, featured snippets, the People Also Ask component, and knowledge panels.
These features are designed to provide more relevant and useful information to users to enhance their search experience. The presence of SERP features can impact a website’s search impressions, clicks, and click-through rate for specific keywords.
It’s important for website owners to understand and optimize for these features to improve their competitiveness and visibility in search results. Here are 3 tips to enhance the appearance of your website on a SERP.
We are going to achieve that through utilizing the following schema markup:
ImageObjectschema: Schema markupImageObjectcan impact the appearance of a website’s search results. By providing search engines with detailed information about images, it can help images appear in rich results and featured image SERP features, enhancing the visibility and context of the images. This can lead to a more attention-grabbing and informative display on the search engine results page (SERP), potentially increasing click-through rates. However, there is no guarantee that this will always work because search engine algorithms change dynamically.Organizationschema andContactPointproperty: TheOrganizationschema andContactPointproperty can impact the appearance of a website on SERP (and Bing uses it) by providing search engines with structured data about the organization, including its name, physical location, contact information, and leadership details. This information can be displayed in a knowledge panel on the SERP, which can increase the visibility and credibility of the organization. The ContactPoint property is used to specify the type of contact point, such as customer service or technical support, and can also be displayed in the knowledge panel. In our example, we will show how to use the schema so that Bing can show a given email in the search results.
Improving the home page SERP snippet on Google
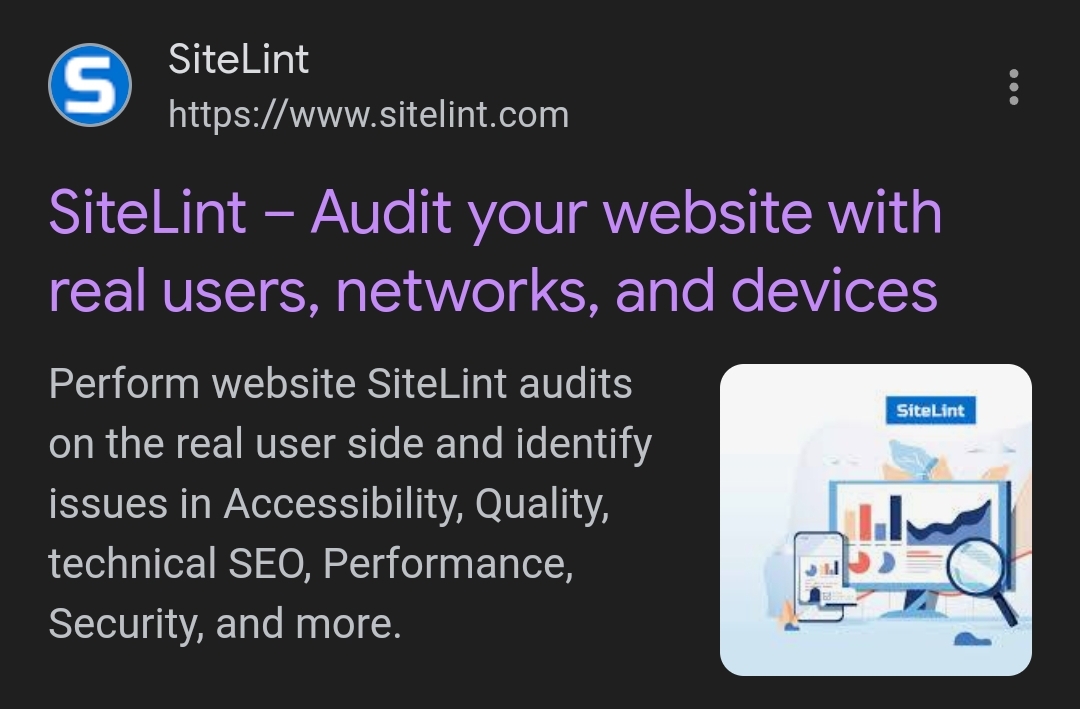
To improve the home page SERP snippet on Google and get the desired thumbnail, we’ll use structured data (JSON-LD) and its ImageObject schema.
The expected output should be similar to the following screenshot:

Here is the schema that should be used on the home page:
{
"@context": "https://schema.org",
"@graph": [
{
"@type": "ImageObject",
"@id": "https://www.sitelint.com/#primaryimage",
"inLanguage": "en-US",
"url": "https://www.sitelint.com/wp-content/themes/sitelint/assets/images/sitelint-website-thumbnail.jpg",
"contentUrl": "https://www.sitelint.com/wp-content/themes/sitelint/assets/images/sitelint-website-thumbnail.jpg",
"width": 1183,
"height": 887
}
]
}Improving the page SERP snippet on Google and Bing
How do I get a thumbnail image displayed on the Google search results page for my website?
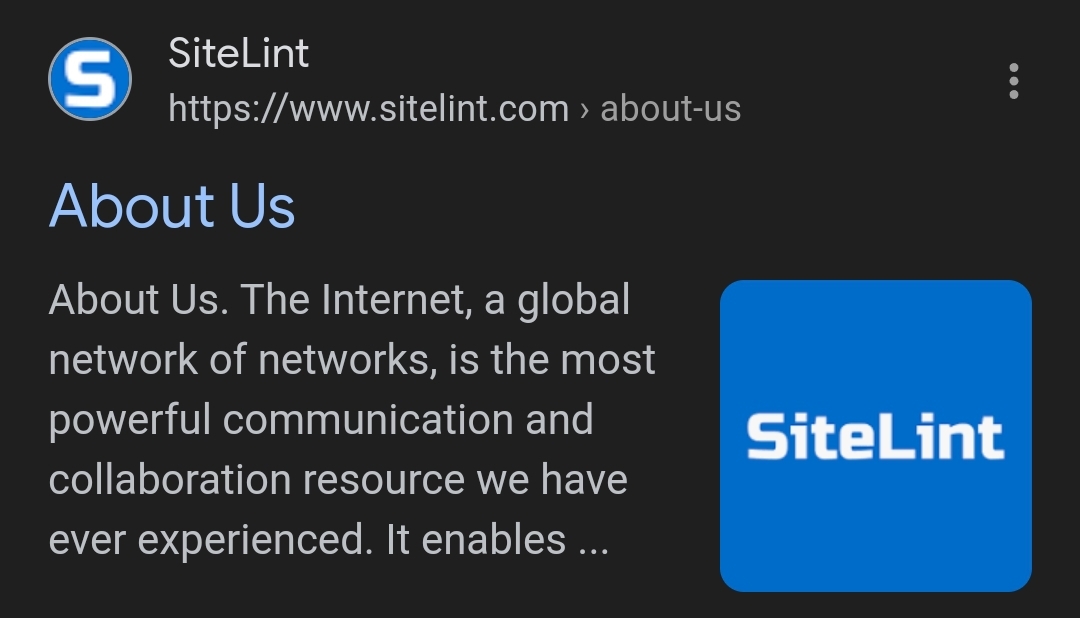
To improve the SERP snippet on Google for WordPress Page, but not only, and get the desired thumbnail, we’ll use structured data (JSON-LD) and its Organization schema and ItemPage schema.
The desired result should be like the following screenshot:

SiteLint uses WordPress. We’ll use the schema for the WordPress Page type.
Pages in WordPress are static and typically represent the fixed parts of your website such as “Home,” “About Us,” “Contact,” etc. They are not associated with a specific date or time and remain unchanged unless manually updated. Pages are ideal for content that does not change frequently and serves as a permanent fixture on your site. They are listed in your site’s menu and can be accessed at any time. Pages also have unique URLs based on their title and do not have tags or categories associated with them.
The thumbnail on the SERP screenshot refers to https://www.sitelint.com/wp-content/themes/sitelint/assets/images/logo-512x512.png.
{
"@context": "https://schema.org",
"@graph": [
{
"@type": "ItemPage",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://www.sitelint.com/about-us"
},
"primaryImageOfPage": "https://www.sitelint.com/wp-content/themes/sitelint/assets/images/sitelint-website-thumbnail.jpg",
"name": "About Us",
"description": "About SiteLint. How we started and the history behind that.",
"headline": "About Us",
"datePublished": "2021-08-28T12:58:10+00:00",
"dateModified": "2023-11-27T21:20:22+00:00",
"author": {
"@type": "Person",
"name": "Richard Roe",
"url": "https://www.linkedin.com/in/richard-roe-07629245/"
},
"publisher": {
"@type": "Organization",
"name": "SiteLint",
"logo": {
"@type": "ImageObject",
"url": "https://www.sitelint.com/wp-content/themes/sitelint/assets/images/logo-512x512.png"
}
},
"inLanguage": {
"@type": "Language",
"name": "English"
},
"keywords": "audit, sitelint, accessibility, developers, issues, administrators, results, users, quality, tools",
"thumbnailUrl": "https://www.sitelint.com/wp-content/themes/sitelint/assets/images/sitelint-website-thumbnail.jpg",
"potentialAction": [
{
"@type": "SearchAction",
"target": {
"@type": "EntryPoint",
"urlTemplate": "https://www.sitelint.com/?s={search_term_string}&rs=sitelinks_searchbox"
},
"query-input": {
"@type": "PropertyValueSpecification",
"valueRequired": "http://schema.org/True",
"valueName": "search_term_string"
}
}
]
},
{
"@type": "WebSite",
"@id": "https://www.sitelint.com/#website",
"url": "https://www.sitelint.com",
"name": "SiteLint",
"description": "Audit your website with real users, networks, and devices",
"inLanguage": "en-US",
"publisher": {
"@id": "https://www.sitelint.com/#organization"
}
},
{
"@type": "Organization",
"@id": "https://www.sitelint.com#organization",
"name": "SiteLint",
"url": "https://www.sitelint.com",
"logo": {
"@type": "ImageObject",
"@id": "https://www.sitelint.com/#/schema/logo/image/",
"url": "https://www.sitelint.com/wp-content/themes/sitelint/assets/images/logo-512x512.png",
"contentUrl": "https://www.sitelint.com/wp-content/themes/sitelint/assets/images/logo-512x512.png",
"inLanguage": "en-US",
"width": 512,
"height": 512,
"caption": "SiteLint"
},
"image": {
"@id": "https://www.sitelint.com#/schema/logo/image/"
},
"brand": {
"@type": "Brand",
"slogan": "Audit your website with real users, networks, and devices"
},
"sameAs": [
"https://www.twitter.com/sitelint",
"https://www.facebook.com/sitelint",
"https://linkedin.com/company/sitelint",
"https://www.youtube.com/user/sitelint"
],
"contactPoint": {
"@type": "ContactPoint",
"email": "contact@sitelint.com",
"contactType": "sales"
}
},
{
"@type": "WebPage",
"@id": "https://www.sitelint.com/about-us/",
"url": "https://www.sitelint.com/about-us/",
"name": "About Us",
"description": "About Us",
"isPartOf": {
"@id": "https://www.sitelint.com/#website"
},
"datePublished": "2021-08-28T12:58:10+00:00",
"dateModified": "2023-11-27T21:20:22+00:00",
"inLanguage": "en-US",
"keywords": "audit, sitelint, accessibility, developers, issues, administrators, results, users, quality, tools",
"breadcrumb": "About Us"
},
{
"@type": "ImageObject",
"@id": "https://www.sitelint.com/#primaryimage",
"inLanguage": "en-US",
"url": "https://www.sitelint.com/wp-content/themes/sitelint/assets/images/sitelint-website-thumbnail.jpg",
"contentUrl": "https://www.sitelint.com/wp-content/themes/sitelint/assets/images/sitelint-website-thumbnail.jpg",
"width": 1183,
"height": 887
}
]
}
How do I get a thumbnail image displayed on the Bing search results page for my website?
Bing, on the other hand, uses Open Graph tags. The og:image tag specifies the image that should be displayed when a link to your webpage is shared on social media.
For Open Graph make sure you have defined:
og:image tag code example<meta property="og:image" content="https://www.sitelint.com/wp-content/themes/sitelint/assets/images/example-thumbnail-for-the-page.jpg">
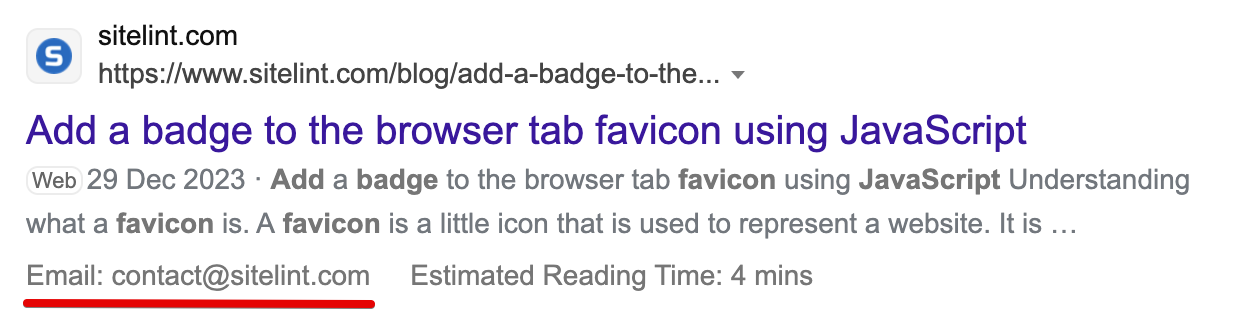
Improving the SERP snippet on Bing by showing the contact email
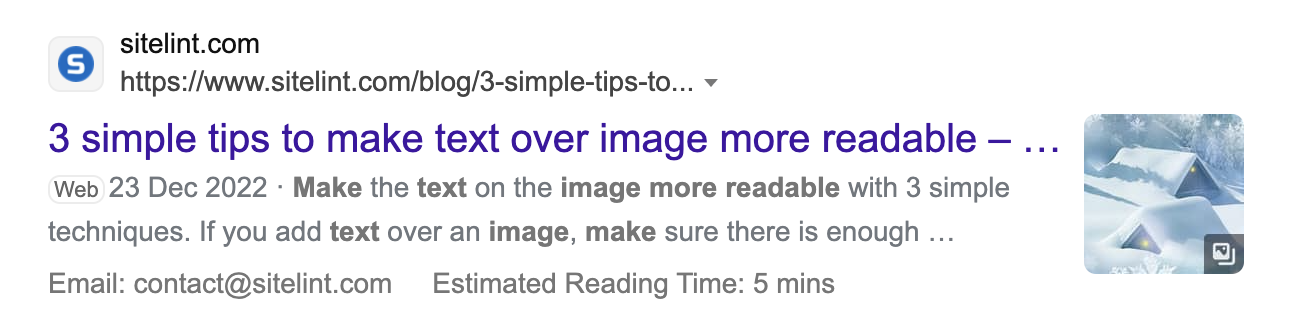
Bing uses schema effectively. To show your contact email on Bing SERP snippet we use structured data (JSON-LD) and its Organization schema.
The desired result should be like the following screenshot:

Here is the schema that we use on the WordPress Blog page:
{
"@context": "https://schema.org",
"@graph": [
{
"@type": "Organization",
"@id": "https://www.sitelint.com#organization",
"name": "SiteLint",
"url": "https://www.sitelint.com",
"logo": {
"@type": "ImageObject",
"@id": "https://www.sitelint.com/#/schema/logo/image/",
"url": "https://www.sitelint.com/wp-content/themes/sitelint/assets/images/logo-512x512.png",
"contentUrl": "https://www.sitelint.com/wp-content/themes/sitelint/assets/images/logo-512x512.png",
"inLanguage": "en-US",
"width": 512,
"height": 512,
"caption": "SiteLint"
},
"image": {
"@id": "https://www.sitelint.com#/schema/logo/image/"
},
"brand": {
"@type": "Brand",
"slogan": "Audit your website with real users, networks, and devices"
},
"sameAs": [
"https://www.twitter.com/sitelint",
"https://www.facebook.com/sitelint",
"https://linkedin.com/company/sitelint",
"https://www.youtube.com/user/sitelint"
],
"contactPoint": {
"@type": "ContactPoint",
"email": "contact@sitelint.com",
"contactType": "sales"
}
}
]
}
Comments