Best practices for writing good alt text. Read more about how to write an alternative description to the image that boosts your accessibility and SEO.
The alt attribute provides an alternative description for a non-text element1 and normally is not presented to the user but will be available under certain circumstances. The following is the most general guideline to follow while creating an alternate text:
Consider how you would read the page including the image to someone over the phone without mentioning that there is an image. Generally, a good place to start when creating the alternative text is whatever you intend to say in place of the image.
When search engines crawl your pages, they are unable to understand images that do not include alt text. Search engines will be able to better grasp the content of your sites if images are correctly optimised with alt text, and visually-impaired people will have a far better user experience.
First, let’s take a look at some examples images with both good and bad alt text.
Good and bad alt text example
Let us examine an image related to an optometry eye exam.

Bad Alt Text: Two females in the optometrist’s office.
Good Alt Text: Patient and doctor making a comprehensive adult eye and vision examination.
Notice how much more information there is in the good
version of the alt text, which helps create a visual picture of the image for someone who may not be able to see it properly or at all. We were also able to include the term comprehensive adult eye and vision examination
because this image alt text is being used on a Services
page, suggesting the image’s purpose on that page.
Its also worth noting that the good
version of the alt text in this example is 74 characters long, which is in line with best practises for alt length.
The alt text and what to include – best practice
When it comes to image alt text, it’s important to include a concise and accurate description of the image content. This helps visually impaired users and search engines understand the context of the image.
However, writing a good alternative description isn’t always an easy task and we believe that practicing is the way to get a description better and better.
Here are some best practices for writing alt text:
- Keep it short and to the point: Alt text should be brief and to the point. It should represent the image’s information and purpose in an easy-to-understand way, including text that’s part of the image.
- Check for spelling errors: Always double-check your alt text for spelling errors before releasing it.
Impact on SEO: Description in an
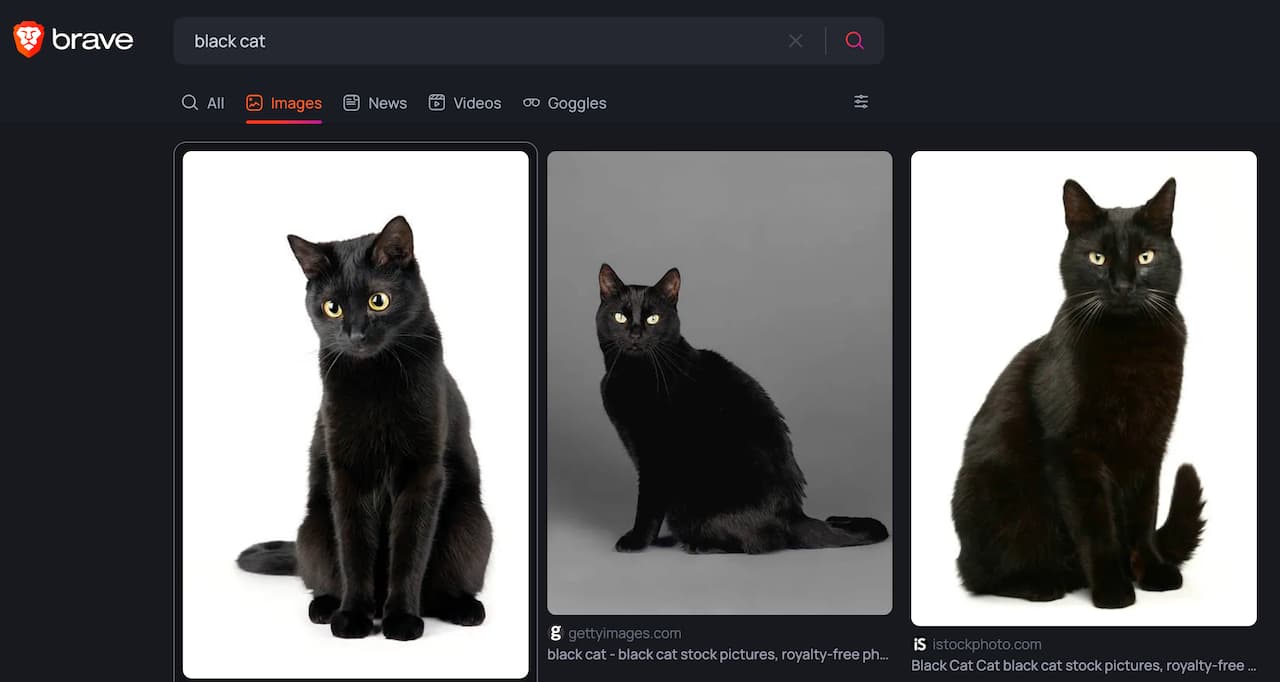
altis very important for SEO and is the key contributing search engine ranking factor. You can use the top keyword or two but use it carefully. Search engines can’t recognize contextually unhelpfulalttext and there is a risk of being penalized for keyword stuffing, such as by Google.Example of how the image and its alt text are being presented on Brave Image Search results 
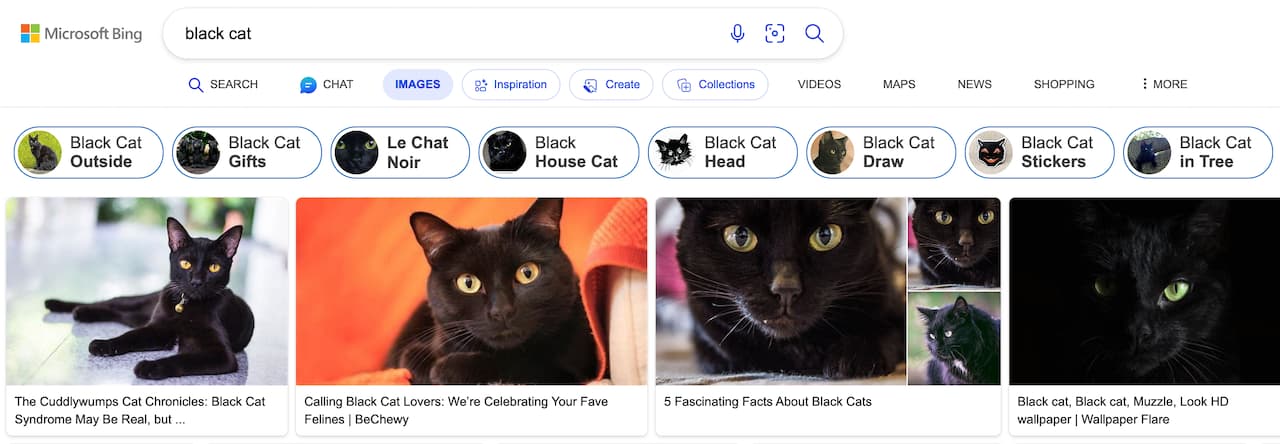
Example of how the image and its alt text are being presented on Bing Image Search results 
- Be specific: Alt text should clarify the image’s content, providing important context such as setting, emotions on people’s faces, colors, or relative sizes.
- Avoid keyword stuffing: Don’t stuff your
alttext description with too many keywords. Instead, concentrate on properly and concisely explaining the image. - Avoid using images as a background when the image is relevant to the subject of the page: The background image isn’t crawled and indexed and typically just one image is used for the
background-imageproperty regardless of the device screen width or resolution which effectively impacts the loading and rendering performance. - Avoid using the random filename: Use a short description of what the image is about, for example,
stock-photo-beautiful-view-to-swiss-alps.jpg, instead of random characters, for example,P044123.jpg. The filename can give search engines clues about the subject matter of the image. Note: if you localize your images, make sure you translate the filenames, too. - Avoid duplicates: Don’t repeat the same information in the
alttext as in the surrounding text. - Do not start description from
Image of
,Picture of
orIcon
. For example, screen readers automatically spells the wordImage
. - When an anchor element
<a>that creates a hyperlink, or a button element, has no textual content but contains one or more images, the alt attributes must contain text that together convey the purpose of the link or button. - Charts, diagrams, graphs, maps, and illustrations should be threat as complex images and have two-part text alternatives to be able to understand the details being conveyed. The brief description is the first part, used to describe the image and, if necessary, to point out where the extended explanation may be found. The long description, the second part, is a written description of the important details seen in the image. Example:
<figure role="group"> <img src="remediation-progress-timeline-chart.png" alt="Bar chart showing the progress of fixing issues for the last 12 months"> <figcaption> <a href="remediation-progress-timeline-chart.html">Example.com site progress of fixing issues for the last 12 months text description of the bar chart</a> </figcaption> </figure> - Use an empty
altattribute (alt="") and the screen reader will skip the image altogether. This is often called a decorative image2 or background. - While there is no limit to the length of the image description (see test for the
altlength) using thealtattribute, then there is no way to pause alt-text. Your only option is to stop and refocus in order to listen to it again. It is a very frustrating user experience. As a best practice, we recommend no more than 2-3 sentences expressing the main takeaway and keepalttext at around 125 characters or less. - Use the
longdescattribute for a long description: If a long description is necessary, use thelongdescattribute when possible instead of writing lengthyalttext.
Supplemental information
Note: use title with caution as some screen readers don’t read the title attribute by default.
Usage scenarios
Providing an alternative description in an alt attribute is important for following reasons:
- When the image cannot be loaded then the
alttext value is displayed in its place. Example scenarios:- Unreachable on the server.
- Invalid URL.
- The image itself is invalid, e.g. the image was served, but the structure is invalid so the browser can’t recognize it as the image and therefore can’t display it.
- The image is type of unsupported.
- When the image is loaded on a slow connection then an
alttext will be visible while waiting for the image. - Text-only browser is being used.
- The content of the page is being read out by a hands-free automobile voice web browser.
- The
alttext improves the accessibility of a page. Screen readers or Braille devices are frequently used by visually impaired people to read text on websites. When these devices encounter a non-text element that has noalttext associated with it, the user has no way of knowing what the element represents, or if it is important to the content of the page. To explain the meaning of the non-text elements to the user, include text explanations of them on the page. - Some users choose to browse the web without any graphics (saving bandwidth, minimizing distraction, or privacy reasons). These users will see the
altdescription instead of the image. - The alt text is useful for SEO as search engines utilize it to comprehend what an image is about and by that it is used by search engines to return search results.
- In case the image is used as a link or button, the
alttext conveys the purpose of the link or button.
Example code
Basic code of the image may look like that:
<img src="small-female-black-cat.jpg" alt="Small female black cat" width="1000" height="600"/>
Here’s an example of displaying the alt description in place of an unavailable image (attribute src points to a non-existent image):
<img src="unavailable-image.jpg" alt="Example render when the source of the image is not available" width="1000" height="600"/>

Final words
Remember, alternative text is not just for accessibility, it also helps with search engine optimization (SEO) and can improve the user experience for all users, not just those with disabilities.
Footnotes
- The non-text element includes images, graphical representations of text (including symbols), image map regions, animations (e.g., animated GIFs), applets and programmatic objects, ASCII art, frames, scripts, images used as list bullets, spacers, graphical buttons, sounds (played with or without user interaction), stand-alone audio files, audio tracks of video, and video. ↩︎
- Decorative images don’t add information to the content of a page. ↩︎

Comments