What would be the best way to implement RTL support in Sass? Methods and examples.
Sass with RTL and LTR support isn’t available out of the box, but it can be done through simple Sass @mixin and @include rules that can be used across all Sass files.
RTL stands for Right-to-Left. It is a writing direction used in languages such as Arabic, Hebrew, and Persian. Supporting both right-to-left (RTL), more often bi-directional (BiDi), and left-to-right (LTR) representations of Web pages can be a challange.
Note that you can also achieve the same with Less (which stands for Leaner Style Sheets).
Key definitions and explanations
Quote from W3C:
- Bidirectional text
- Text that mixes runs of both LTR and RTL text inline. It is common for right-to-left scripts, such as Arabic and Hebrew, to contain short runs of left-to-right text (most commonly in the Latin script), and several of the scripts that are predominantly right-to-left display numbers from left-to-right. Bidirectional text is the source of many of the difficulties when dealing with RTL scripts.
- Bidi
- A short form for ‘bidirectional’.
- RTL
- A short form for ‘right-to-left’.
- LTR
- A short form for ‘left-to-right’.
- Base direction
- In order for text to look right when an HTML page is displayed, we need to establish the directional context of that text. We refer to that directional context as the ‘base direction’.
- It is fundamentally important to establish the appropriate base direction for text so that the bidirectional algorithm produces the expected ordering of the text when displayed. Correct specification of the base direction also establishes a proper default alignment for the text.
- In HTML the base direction is either set explicitly by the nearest parent element that uses the dir attribute, or, in the absence of such an attribute, the base direction is inherited from the default direction of the document, which is left-to-right (LTR).
- Unicode Bidirectional Algorithm
- The Unicode Bidirectional Algorithm (UBA), often referred to as just the ‘bidi algorithm’, is part of the Unicode Standard. It describes an algorithm used when determining the directionality for bidirectional Unicode text and is widely supported by web browsers and other applications. For the details, see Unicode Standard Annex #9.
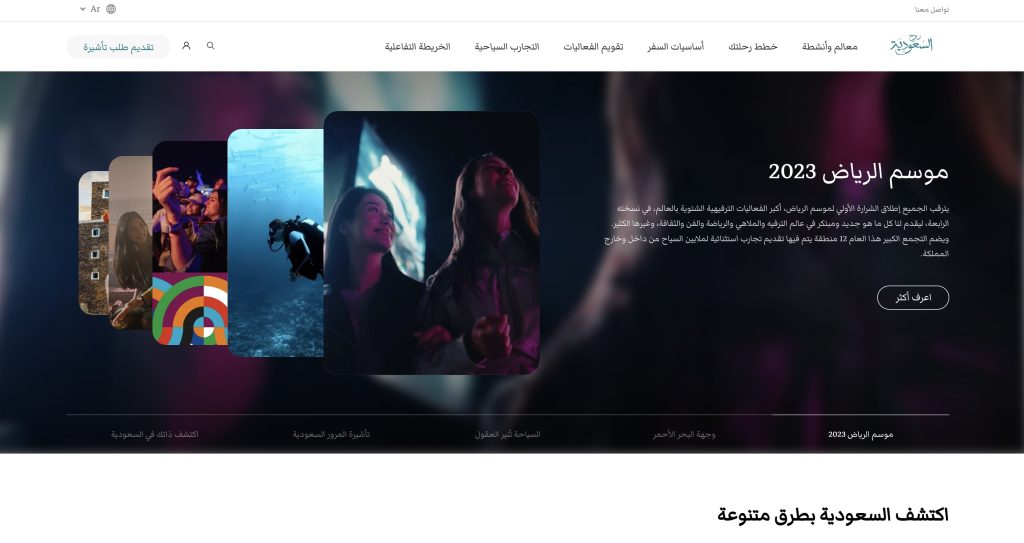
A screenshot of a page with right-to-left content

How to implement RTL and LTR support in Sass
The following steps should help manage bi-direction in your HTML document.
If the overall document direction is right-to-left, add the attribute
dir="rtl"to the<html>tag.Example global right-to-left setting for the HTML page <!DOCTYPE html> <html dir="rtl" lang="ar"> <head> <meta charset="utf-8">Create Sass mixings that help manage right-to-left and left-to-right.
Sass mixing to handle right-to-left (RTL) and left-to-right (LTR) @mixin ltr() { @at-root & { @content; } @at-root [dir="ltr"] & { @content; } } @mixin rtl() { @at-root [dir="rtl"] & { @content; } }Use
@includeSass rule to create block wrapper for specified direction. You can use these mixins to handle CSS properties such asfloat,border,justify-content,margin,padding, andtext-align.Sass mixing to handle right-to-left (RTL) and left-to-right (LTR) .example { .button { text-align: left; @include rtl { text-align: right; } } }Which effectively will produce:
Sass mixing @mixin rtl()output[dir=rtl] .example .button { text-align: right; }
Changing the locale in Chromium-based browsers
In all Chromium-based browsers you can override geolocation in order to emulate specific location. You can provide latitude, longitude, timezone ID and locale.
To override your geolocation:
- Open your developer tools, either by right-clicking the page and selecting
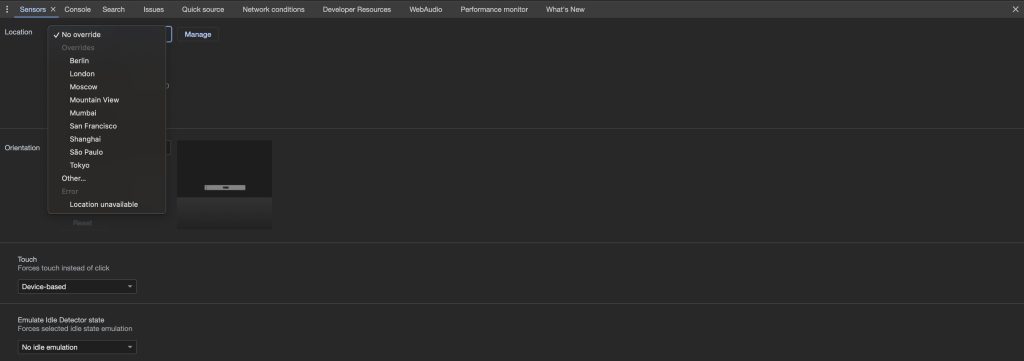
Inspectelement or using the keyboard shortcut (Ctrl+Shift+I on Windows and Cmd+Shift+I on Mac). To open the last DevTools panel, click the three-dot menu button ⋮ to the right of the address bar and select More Tools, Sensors. There should be the Sensors panel opened.
Google Chrome developer tools with Sensors panel 
- Select a predefined city or define your own.
- Select
Location unavailable
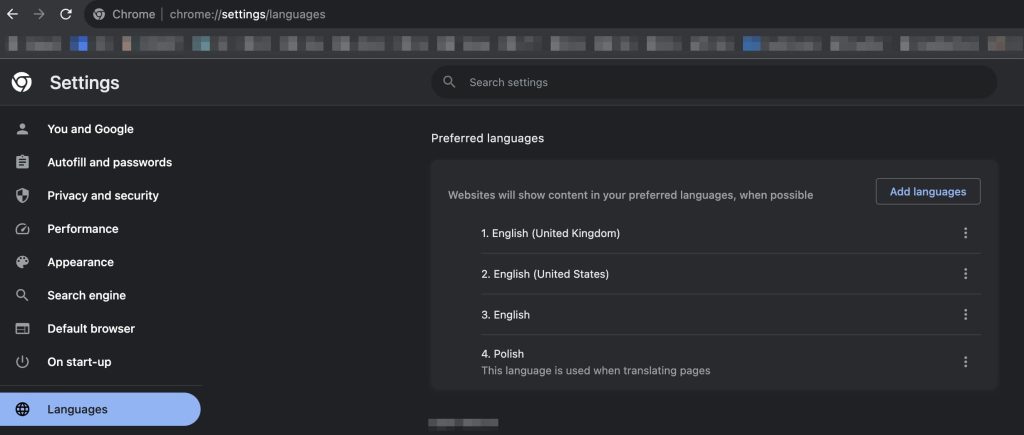
to see how your site behaves when the user’s location is not available. In addition, you can change the locale by setting the 1st language which is used to display websites as shown below. You can go to the
chrome://settings/languagespage.Google Chrome Languages settings 
Tips and tricks for managing bi-directional text
Time
You do not need to modify the way you display the time. So, do not modify the time from 11:15 to 15:11.
Parentheses
The parenthesis aren’t rendered correctly in RTL mode. The text John Doe (administrator) in RTL mode will be generated as John Doe (administrator(.
To fix the issue, you need to add special unicode characters. So, after opening bracket add LRE unicode (Left-to-Right Embedding, 0x202a) and PDF (Pop Direction Format, 0x202c) after closing bracket.
Example: John Doe (0x202aadministrator)0x202c
Note: There are a few different kinds of brackets: (), [], {}, (angle brackets), and (angle brackets). Angle brackets can be confusing as they look like the less than
and greater than
signs.
Additional resources for managing bi-directional text
We recommend to read Structural markup and right-to-left text in HTML
by W3C (World Wide Web Consortium).

Comments