Learn how to implement accessible multiple selections with check boxes.
The <select> HTML element represents a control that provides a menu of options. When used with an attribute multiple then it allows selecting multiple options at once. However, the current implementation for multiple selections is not optimal on a desktop device so we need to find a different way. The goal would be to build multiple selections that are accessible to everyone.
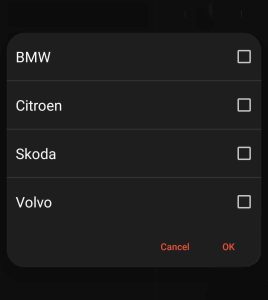
Note that <select> HTML element used with an attribute multiple on the mobile works quite conveniently, at least what’s implemented in Chrome and Firefox browsers. You can test it on the following example code.
Implementing multi-select dropdowns with checkboxes in HTML without external libraries
Let’s set the goals while building accessible multi select dropdown with checkbox in HTML5:
- Must be navigable using the keyboard.
- Must work with a screen reader.
- Easy to apply styles.
- No JavaScript code, but without handling ESCAPE key. Just pure HTML and CSS only.
- With a little JavaScript code to handle ESCAPE key.
Example code for multiple selection with checkboxes
In our example we’ll use the following major HTML elements to cover open and close behavior with multiple selections:
<details>disclosure element<ul><input>
The example, initial code would start from:
<details> <summary>Your favourite cars list</summary> <form> <fieldset> <legend> Cars </legend> <ul> <li> <label for="bmw">BMW</label> <input type="checkbox" id="bmw" name="bmw" value="bmw" /> </li> <li> <label for="citroen">Citroen</label> <input type="checkbox" id="citroen" name="citroen" value="citroen" /> </li> <li> <label for="skoda">Skoda</label> <input type="checkbox" id="skoda" name="skoda" value="skoda" /> </li> <li> <label for="volvo">Volvo</label> <input type="checkbox" id="volvo" name="volvo" value="volvo" /> </li> </ul> </fieldset> </form> </details>
Basic example without javaScript
Advanced example with JavaScript for ESC key action
Allowing the user to select only one checkbox
So, how can you allow the user to select only one checkbox? One way to do that is to create the change event listener on all checkboxes, reset them all on the event handler, and set the property checked to value true at the end for the currently selected <input> element.
Keep open only one details element at a time
To keep only one select list open at a time you can use the attribute name for <details> HTML element.
The name attribute for the HTML <details> element specifies a group name, allowing multiple <details> elements to be grouped together. When multiple <details> elements share the same name value, only one of them can be open at a time. Opening one <details> element in a group will cause any other open <details> element in the same group to close. This functionality enables an easily create UI features such as accordions without the need for additional scripting. It’s important to note that <details> elements don’t have to be adjacent to one another in the source code to be part of the same group.
Workable example:
Final notes on implementing multiple selection with checkboxes
- While the example works well on the desktop device, then on the mobile may not be fully desirable. Mobile devices require a different approach adapted to the small viewport. Perhaps the best combination would be the above example on desktop and tablet and native
<select>HTML element with an attributemultipleto get the best user experience while still keep element fully accessible. However, it may add extra effort to implement it and the code will grow in size. - You may want to style
<form>HTML element to be positioned absolutely to the<details>HTML element to avoid shifting content below<details>element. - You may want to check another way of implementation on the page Accessibility and WCAG filter rules summary.


Comments