Learn more about the indeterminate state of form element like checkbox, radio button, and progress bar and how your users can benefit from it.
In HTML, the indeterminate state is a special state for form elements like checkboxes, radio buttons, and progress bars. This state is used to indicate a condition where the element doesn’t have a definite state (neither checked nor unchecked).
This can happen when the user interacts with the control in a way that doesn’t clearly indicate their intention, such as clicking on the control without pressing the button or moving the mouse over the control without selecting it. When a form control is in an indeterminate state, it can be difficult for the browser to determine the user’s intent and may result in the form not being submitted or the control not being properly initialized.
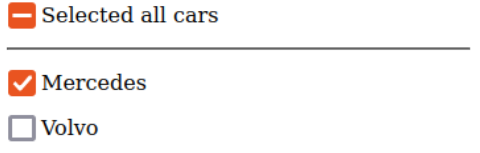
See screenshot examples of visual representation of input type checkbox and indeterminate state:


You can also see a code example of a checkbox with a mixed-state.
Understanding the indeterminate property
The indeterminate state of a checkbox is a state that indicates that the checkbox is neither checked nor unchecked. In most cases, it is represented by a horizontal line in the box instead of a check/tick.
Practical examples of indeterminate checkbox state usage
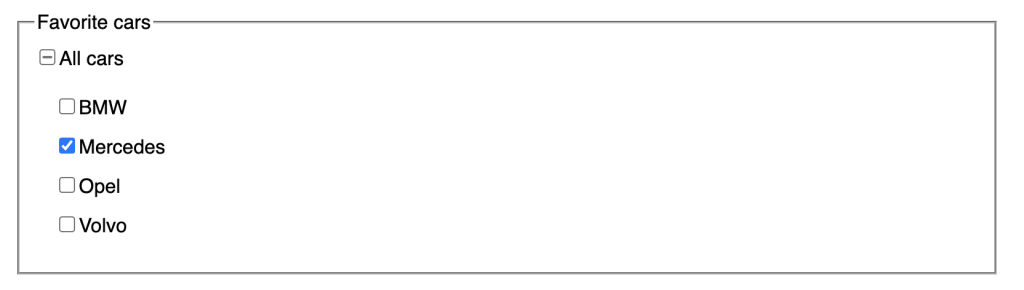
This state is useful when you have a group of checkboxes and you want to indicate that some, but not all, of the checkboxes are selected. In other words, to indicate if all of the sub-options are checked or unchecked.
See visual example:
What is a mixed state and how does it relate to the indeterminate state?
A mixed checkbox is an element <input type="checkbox"> or any element with defined role="menuitemcheckbox" only that has defined aria-checked="mixed" and it is an equivalent to indeterminate state that indicates a mixed mode value of neither checked nor unchecked.
Detecting the indeterminate state
There is no attribute indeterminate and the only way to set this state is to do that via JavaScript using the HTMLInputElement object’s indeterminate property.
const htmlInputElement = document.querySelector('#myInputTypeCheckbox');
if (htmlInputElement.indeterminate) {
// The indeterminate state is true
}What is the value of the indeterminate state?
The property indeterminate has value true or false. The indeterminate state in a checkbox refers to a third state that is neither checked nor unchecked. It is a visual representation that indicates that the checkedness of the checkbox is not determined.
There is also the :indeterminate CSS pseudo-class that targets following HTML elements and states:
<input type="checkbox">elements whose indeterminate property is set totrueby JavaScript.<input type="radio">elements, when all radio buttons with the same name value in the form are unchecked.<progress>elements in an indeterminate state.
How to change the indeterminate state
Use property indeterminate via JavaScript on the HTMLInputElement.
const htmlInputElement = document.querySelector('#myInputTypeCheckbox');
htmlInputElement.indeterminate = true;
Browser support for the indeterminate state
The :indeterminate CSS pseudo-class is widely supported across modern browsers. Check caniuse.com for more details of :indeterminate compatibility. However, the visual representation of an indeterminate state can vary across different browsers.
A practical example demonstrating the indeterminate state
Resetting a checkbox to its initial state, including the indeterminate state
To reset the checkbox indeterminate state, first you need to store the original state, then on the reset form, restore the original state value.
Accessibility support for indeterminate state
Indeterminate checkboxes (live code example)
Testing aria-checked="mixed" on a native checkbox:
Testing aria-checked="mixed" on a faux checkbox.
Testing indeterminate property on a native checkbox:
Results and considerations for accessibility
All browsers latest version as of 10/03/2021.
| Safari (macOS) / VO | Chrome / JAWS (2020) | Chrome / NVDA | IE 11 / JAWS (2020) | Firefox / NVDA | Safari (iOS) / VO | Chrome / Talkback | |
|---|---|---|---|---|---|---|---|
| Native checkbox with aria-checked=”mixed” | Not exposed to api | Exposed to api, announced | Exposed to api, announced | Not exposed to api | Not exposed to api | Not exposed to api | Not exposed to api |
| Faux checkbox with aria-checked=”mixed” | Exposed to api, announced | Exposed to api, announced | Exposed to api, announced | Exposed to api, announced | Exposed to api, announced | Exposed to api, announced | Not exposed to api |
| Indeterminate checkbox | Not exposed to api | Exposed to api, announced | Exposed to api, announced | Not exposed to api | Exposed to api, announced | Not exposed to api | Not exposed to api |


Comments