Discover the impact of web performance on accessibility and business success.
Performance and accessibility are two important aspects of web development. Since they are related, optimising one might result in improvements in the other.
Web performance is all about making websites fast: loading, rendering, and interacting.
When pages load slowly or have a lot of content to load, the experience can be very clunky and unpleasant for all users. More resources to download also mean more data that needs to be transferred through the network and processed. Let’s explore the user and business impact and how this could be improved.
Accessibility focuses primarily on making websites usable for people with disabilities. However, many accessibility requirements also improve usability for everyone. For example, good color contrast means all users can see your content no matter what device they’re using or the lighting in their surroundings.
Unveiling user impacts: Understanding the relationship between Accessibility and Performance
To be able to interact with the page, the browser needs to first download all necessary resources like scripts, stylesheets, images, and other data. What is noticeable is sluggish interactivity for keyboard users and the screen reader loading progress because the browser is struggling with downloading resources and at the same time constructing the page based on what is already available.
One of the most affected areas is the keyboard and screen reader navigation. A keyboard and a screen reader are very closely linked, and in general (skipping touch devices), you can’t operate a screen reader without the keyboard. Anything that impacts keyboard navigation will most likely affect a screen reader user: sluggish usability, unavailable form controls, and focus being dropped because of dynamic changes on the page.
But how and what is actually happening behind the scenes?
The technical side of Accessibility and Performance
Assistive Technologies (such as screen readers, eye-tracking systems, and speech input software) and browsers need to be able to talk
to each other. So, browsers convert HTML markup into an internal representation called the DOM tree. Then the browser takes the DOM and modifies it into a platform-specific Accessibility API that can be understood by assistive technologies. It is a tree of accessibility objects that assistive technology can query for attributes and properties and perform actions on.
The Accessibility API tree includes four properties for each element: name, description, role, and state. Sometimes it is not possible to provide all information from the HTML itself, especially when we want to use form hints and error messages, live content updates, and more. For that purpose, WAI-ARIA markup is used, which is designed specifically for communicating semantic information to assistive technologies.
WAI-ARIA provides Web authors with the following:
- Roles to describe the type of widget presented, such as “menu”, “treeitem”, “slider”, and “progressbar”.
- Roles to describe the structure of the Web page, such as headings, regions, and tables (grids).
- Properties to describe the state widgets are in, such as “checked” for a check box or “haspopup” for a menu.
- Properties to define live regions of a page that are likely to get updates (such as stock quotes), as well as an interruption policy for those updates—for example, critical updates may be presented in an alert dialog box, and incidental updates occur within the page.
- A way to provide keyboard navigation for Web objects and events, such as those mentioned above.
Example:
<textarea rows="5" value="" id="description" name="description" required></textarea>
Accessibility API and what’s exposed for above element:
Name: "Description (required)" aria-labelledby: Not specified aria-label: Not specified From label (for= attribute): label "Description (required)" placeholder: Not specified aria-placeholder: Not specified title: Not specified Role: textbox Invalid user entry: false Focusable: true Editable: plaintext Can set value: true Multi-line: true Read-only: false Required: true Labeled by: label
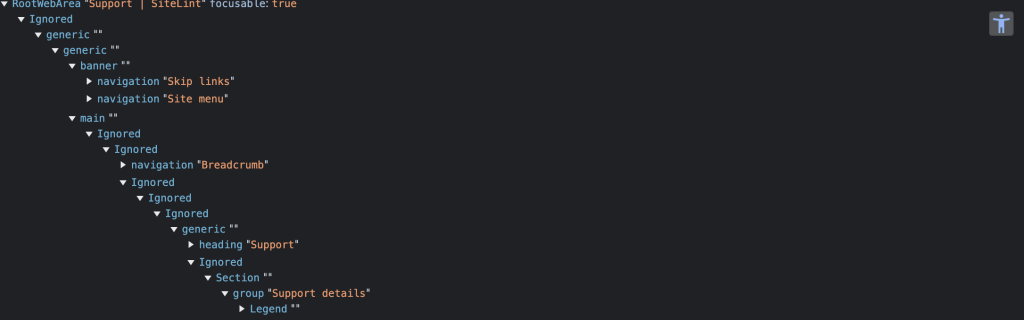
You can see an Accessibility tree for example in Chromium-based browsers. Example:
The power of Performance: How it influences Accessibility for users
The tree generated by the DOM may change a lot. When the tree changes, the browser notifies assistive technology that a section of the tree has changed or been updated. Making a JavaScript update to the DOM that triggers a reflow or repaint will almost certainly generate or rebuild an accessible object for it. State changes in ARIA do not recreate objects, but they do emit events. Many events are grouped to minimize the impact on performance (see Event Coalescing). You may notice sometimes like screen reader hangs and waits till the browser tries to gather and construct the whole page from all resources.
To reduce the work that the browser must do while constructing the DOM and keeping up-to-date Accessibility API is to avoid expensive operations where the browser has to recalculate how to position and display objects in a webpage. See also What forces layout / reflow.
Optimizing for both Accessibility and Performance
The following approaches should help increase browser loading and rendering performance:
- Use a virtual DOM and apply changes once all structures have been constructed. For example using
<template>or DocumentFragment. - Prefer native, built-in HTML elements and attributes over custom.
- Delay loading what’s not critical, but impacts the page rendering.
- Eliminate render-blocking resources (In Google Core Web Vitals, it’s called First Contentful Paint (FCP)) – scripts, stylesheets, and HTML imports that block or delay the browser from rendering page content to the screen. Combine multiple stylesheets into one file. The same for JavaScript files and use
asyncordeferattribute for<script>element. - Google Core Web Vitals has the following areas that can be measured:
- Largest Contentful Paint (LCP) which is the metric that allows you to measure the loading time of the largest visual element of a site.
- Cumulative Layout Shift (CLS) which is a metric that evaluates site experience by measuring how much your site’s pages shift unexpectedly.
- Total Blocking Time (TBT) which is a metric that measures the total amount of time that a page is blocked from responding to user input, such as mouse clicks, screen taps, or keyboard presses.
Conclusion: Balancing Accessibility and Performance for a better user experience
Reducing the download and rendering time of a site improves conversion rates, user retention, and the user experience. Conversion is impacted by performance. Improving site performance, load, and rendering boosts conversion because users expect a website to load in 3 seconds or less, and often even less on mobile devices. They might start to lose interest and confidence if the site is sluggish in responding to user input or seems janky.
Making websites load and render quickly isn’t always a trivial task. It requires tradeoffs and sometimes even a whole rewrite of some parts of the code. A good place to start is to perform a performance audit along with an accessibility audit, measure the results, and keep applying solutions based on the audit reports.


Comments