How to replace Sass darken and lighten functions throughout the code with color.adjust in Visual Studio Code.
Sass color.adjust function is now replacing darken or lighten functions with the new Sass module system. However, making changes manually to all files can be very time-consuming. Here is how to make it faster for all files in Visual Studio Code.
Automatically replacing Sass darken and lighten functions with color.adjust in All Files with Visual Studio Code
Use the following regular expressions:
- For
darkenfunction in the field Search use:darken\((.*),\s*(.*)\), and for field Replace use:color.adjust($1, $lightness: -$2). - For
lightenfunction in the field Search use:lighten\((.*),\s*(.*)\), and for field Replace use:color.adjust($1, $lightness: $2).
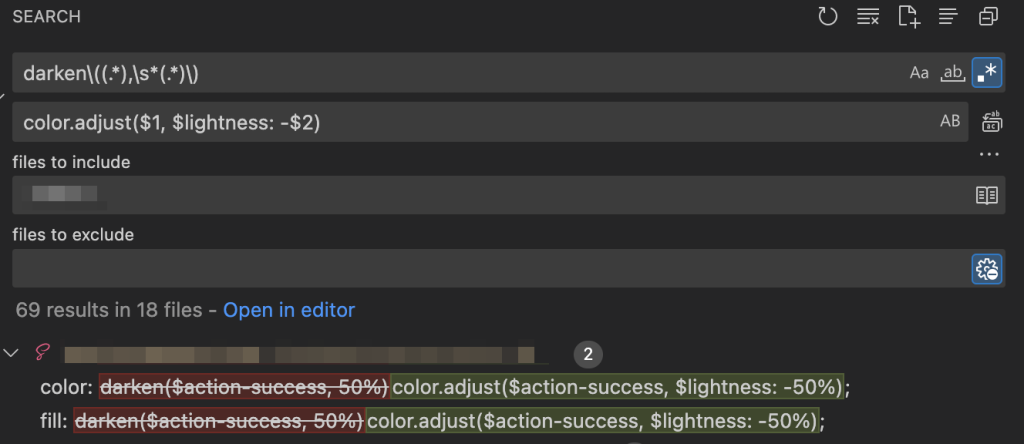
Example from Visual Studio code for darken case:
Important notes on the replacement process
- Always verify the final results. The regular expression may not be able to catch all possible combinations from the source code. Upgrade Sass to the latest version and use Stylelint to validate the Sass code.
- You may get the compile error
SassError: There is no module with the namespace “map”.
.Add the following line in all files that uses
mapfunctions:@use "sass:map";Sass Map expression - You may get the compile error
SassError: There is no module with the namespace “color”.
.Add the following line in all files that uses
colorfunctions:@use "sass:color";Sass Color expression - You may get the compile error
SassError: There is no module with the namespace “str”.
.Add the following line in all files that uses
strfunctions:@use "sass:string";Sass Strings expression Also, all functions started from
str.should be replaced withstring.function. - Adjust code for
rgbafunction. Example:- Original value:
rgba(color.adjust($action-danger, 5%), $lightness: 0.2). - After changes:
color.adjust($action-danger, $lightness: 5%, $alpha: 0.2).
- Original value:


Comments